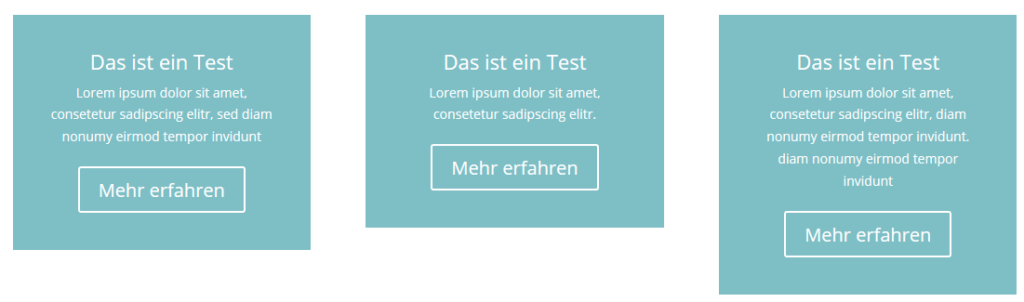
Standardmäßig wird die Höhe des „Call to actions“-Moduls (Handlungsaufruf) durch die Höhe des Textes bestimmt. Möchte man nun z. b. 2 oder 3 Module nebeneinander anzeigen, haben diese dann normalerweise durch die unterschiedliche Textlänge averschiedene Höhen. Das sieht teilweise etwas unschön aus. Mit ein wenig CSS lässt sich dies leicht ausgleichen.

Um die Höhe gleichmäßig auszurichten, vergeben Sie den entsprechenden Modulen eine eigene CSS-Klasse, z. B. „cta-hoehe“:

Anschließend fügen Sie den folgenen CSS-Code für die Ausrichtung in den Divi-Theme-Optionen unter „Benutzerdefinierte CSS“ ein:
.cta-hoehe .et_pb_promo_description { min-height: 180px !important; }
Variieren Sie die Höhe 180px entsprechend nach Ihren Anforderungen.
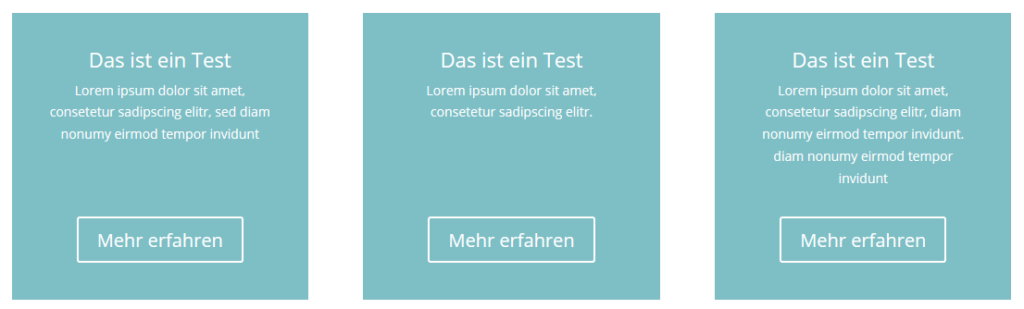
Im Ergebnis erhalten Sie die gleichmäßige Ausrichtung der Module:

Beitragsbild Header: @Pure Solutions Adobe Stock 77868987






… wieder ein hilfreichen Tipp … danke
Danke für Ihr Feedback :)