
Getting Started with Divi – Erste Schritte mit Divi
Divi ist toll und Divi ist komplex. Sie finden hier eine Auflistung hilfreicher Anleitungen für die ersten Schritte mit dem Divi Theme.
Read more
Divi ist toll und Divi ist komplex. Sie finden hier eine Auflistung hilfreicher Anleitungen für die ersten Schritte mit dem Divi Theme.
Read more


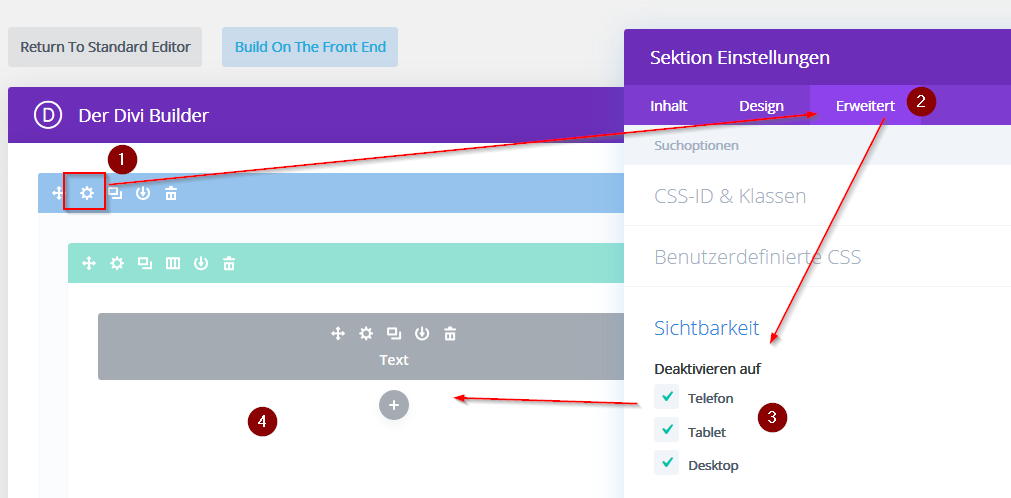
In diesem kleinen Divi-Tutorial zeige ich Ihnen, wie Sie ganz einfach eine Sektion, Zeile oder ein Modul ganz einfach ausblenden können.
Read more
In diesem kleinen Divi-Tutorial zeige ich Ihnen, wie Sie ganz einfach eine Sektion, Zeile oder ein Modul ganz einfach ausblenden können.
Read more