Am 21.04.2015 ist es soweit – Google beginnt Webseiten im Ranking abzustrafen, die mobil-unfriendly sind. Das sind alle Webseiten, die nicht für die Ansicht auf Smartphones optimiert sind. Das Schlagwort hier ist: Responsive Design.
Sie können Ihre Webseite über das kostenloste Test-Tool von Google direkt selbst testen: Test auf Optimierung für Mobilgeräte.
„Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.“ – Google Webmaster Central Blog
Das bedeutet: Alle Webeseiten, die nicht für Smartphones optimiert sind, werden mit massiven Rankingverlusten bei der Suche auf mobilen Endgeräten rechnen müssen.
Davon ausgenommen sind aber die Suche über Desktops, Notebooks und Tablets. Hier sagt Google, dass dies keinen negativen Einfluss auf die Rankingposition hat.
Warum ist aber eine Optimierung für mobile Endgeräte so wichtig?
Immer mehr Menschen nutzen das Internet über mobile Endgeräte und das sind Ihre (potentiellen) Leser oder Kunden.
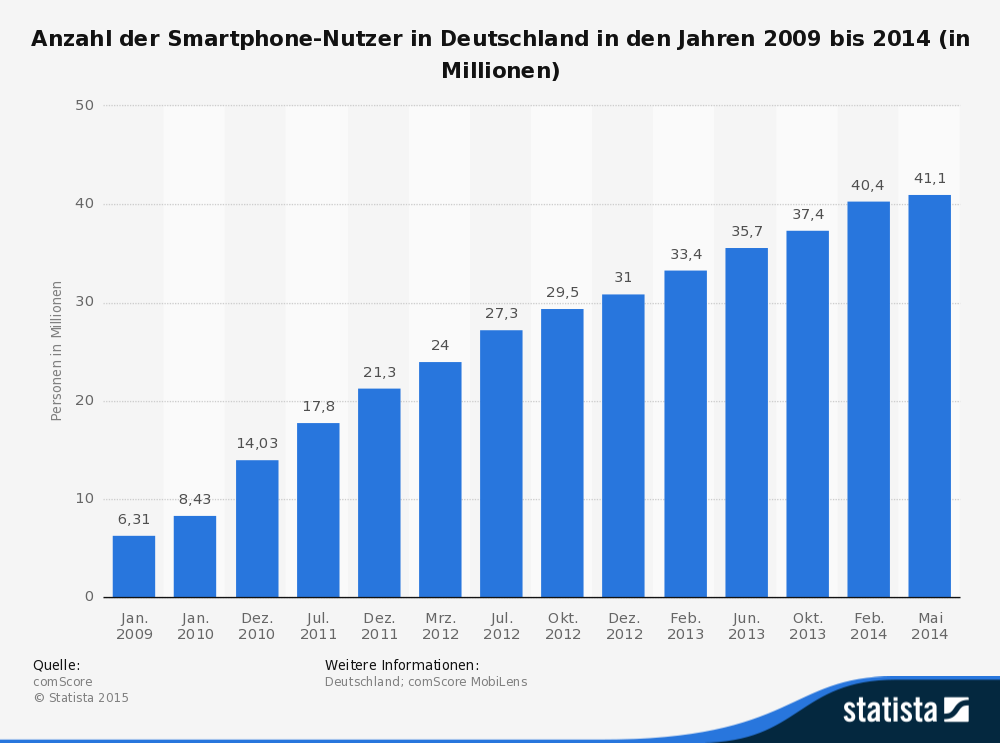
Zahlreiche Studien zeigen, dass der Anteil des mobilen Webseiten-Traffic rasant ansteigt. Laut Statista lag weltweit die Anzahl der Smartphone-Nutzer in 2014 bei ca. 1.91 Milliarden. Die Prognose bis 2018 liegt aktuell bei ca. 2.56 Milliarden Nutzer. In Deutschland lag der Anteil der Smartphone-Nutzer in 2014 bei ca. 41.1 Millionen – Tendenz auch hier steigend.

Quelle: Statista
Google bietet für die Optimierung sehr gute und umfangreiche Dokumentationen an und beschreibt darin, wie Sie sicherstellen, dass Ihre Webseite in den Suchergebnissen erscheint: SEO für Mobilgeräte.
Informationen speziell für WordPress-basierte Webseiten finden Sie hier: Mobile Optimierung für WordPress.
Sollte Ihre Seite bisher also noch nicht für mobile Endgeräte optimiert sein, dann ist jetzt der richtige Zeitpunkt, um auf ein mobil-freundliches Design (responsive Design) umzustellen.