Das Theme „DIVI“ von Elegant Themes ist wahrscheinlich aktuell eines der bekanntesten WordPress Themes.
Ich habe das Theme bei verschiedenen Kunden sowie auch auf einer meiner eigenen Seite im Einsatz. Im Laufe der Verwendung erhielt ich von meinen Kunden verschiedene Fragen zu Layout-Änderungen, die nicht standardmäßig durch die Theme-Einstellungen geändert werden können. Und auch bei der Gestaltung meiner eigenen Seite kam ich immer mal wieder zu dem Punkt, an dem ich Änderungen über CSS vornehmen „musste“.
In diesem Zusammenhang bin ich auf zahlreiche Ressourcen für CSS-Änderungen für Divi gestoßen, jedoch sind alle nahezu in Englisch.
Aus diesem Grund möchte ich hier eine kleine Übersicht geben, welche Möglichkeiten es gibt, die am meisten nachgefragten Änderungen durch CSS durchzuführen.
Ergänzung: Mit jedem Divi-Update kommen neue Funktionen im ePanel sowie den einzelnen Modulen hinzu. Diese lasse ich in meinem Beitrag generell außen vor!
Welche Änderungen können aber schon im Theme selbst vorgenommen werden?
Über die Theme-Optionen im Divi-ePanel
- Header/Navigation: Fixed/Not fixed
- Anzeige Social Media Icons: Facebook, Twitter und GooglePlus
Über Theme-Anpassung im Frontend (Design- und Modulmodifikator)
Der Design- und Modulmodifikator wurde mit den letzten Theme-Update überarbeitet und erweitert. Hier ein Auszug aus den aktuell möglichen Änderungsoptionen:
- Änderung von Farben: Hintergrundfarbe, generelle Linkfarbe (Akzentcolor), Haupt-Schriftfarbe, Footer-Hintergrundfarbe, Menü-Link-Farbe, Farbe des aktiver Menülinks, Hintergrundfarbe der Navigation
- Einstellung der Navigation: Vertikal vs. Horizontal
- Gewünschtes Layout: Boxed vs. Fullwidth sowie einrichten der jeweiligen Breite
- Anzeige der Social Media Icons: in der Kopf- bzw. Fußzeile
- Anzeigen des Suchsymbols
- Optionen für die Anzeige der oberen Seitenleiste: Email, Telefon
- Einstellung der Schriftarten der verschiedenen Module
- Anzeige auf mobilen Endgeräten (hier können z. B. Größen und Abstände für Desktop, Tablet und Smartphone verschieden eingestellt werden)
- u.v.m.
Viele Änderungen müssen aber doch explizit über CSS vorgenommen werden
Um Änderungen über CSS vorzunehmen, gibt es generell verschiedene Möglichkeiten bei WordPress (unabhängig vom gewählten Theme):
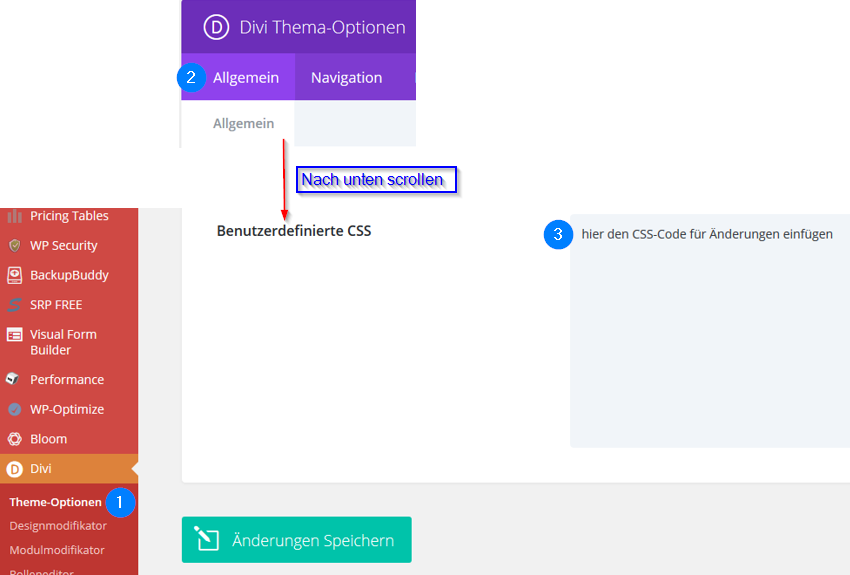
Über die Divi Theme Options selbst
CSS-Änderungen mit Jetpack
CSS-Änderungen im Theme-Stylesheet
CSS-Änderungen mittels Child-Theme
Interessante CSS-Änderungen für das Divi-Theme
Anhand von Kundenanfragen und verschiedenen Ressourcen sind folgende Änderungen am meisten nachgefragt:
Höhe des Divi-Logos ändern
@media only screen and ( min-width:981px ) {
/* Set full-size logo height to 200px */
#logo { height: 200px; max-height: 200px !important; padding-bottom:18px; }
/*Set the „shrunken“ logo height to 100px */
.et-fixed-header #logo { max-height: 100px !important; padding-bottom:10px !important; }
/* Set the padding correctly (It should be: full-size height + 36px) */
div#page-container { padding-top: 236px !important; }
}
Diese Einstellung betrifft ebenfalls nur für die Desktop-Ansicht (wide displays). Die Höhe des Logos auf mobilen Endgeräten wird mit diesem CSS-Code nicht geändert.
Größe des Headers ändern
@media only screen and ( min-width:981px ) {
#main-header { min-height: 150px !important; } /* normal */
#main-header.et-fixed-header { min-height: 250px !important; } /* shrunken header */
}
Probieren Sie hier die verschiedenen Pixel-Größen aus, bis Sie Ihre passende Größe gefunden haben. Diese Einstellung ist außerdem nur für die Desktop-Ansicht gedacht. Das Menü auf mobilen Endgeräten wird mit diesem CSS-Code nicht geändert.
Divi Header ausblenden
#main-header { display:none; }
#page-container { padding-top:0px !important }
Auf diese Weise blenden Sie den gesamten Header von Divi aus. Ihr Inhalt „rutscht“ dann automatisch nach ganz oben, als wenn gar kein Header vorhanden wäre.
Header-Navigation - die Breite des Untermenüs ändern
#top-menu li li a {
width: 200px;
}
sowie
.nav li ul {
width: 240px;
}
Manchmal kommt es vor, dass Menüeinträge im Untermenü ungünstig in der Zeile umgebrochen werden. Über diesen CSS-Code können Sie die Breite variabel ändern. Ersetzen Sie die beiden Werte width: 200px bzw. 240px mit Ihrer individuellen Breitenangabe.
Generelle Schriftgröße ändern
body { font-size:130% !important; }
Über diesen CSS-Code wird die Schrift für alle Haupttextkomponenten geändert – wie z. B. Body, Sidebar und Footer.
Die Größe der Schriftarten kann jetzt auch sehr komfortabel und für die verschiedenen Module individuell über den Design- und Modulmodifikation geändert werden.
Farbe des Footers ändern
#footer-bottom { background-color: #ff0000 !important; }
Passen Sie die Farbe nach Wunsch an, indem Sie #ff0000 mit Ihrem Farbcode ändern.
Header-Navigation ausblenden
#et-top-navigation { display:none; }
@media only screen and ( min-width: 981px ) {
#logo { padding-bottom: 18px; }
.et-fixed-header #logo { padding-bottom: 10px; }
}
Mit der ersten CSS-Code-Zeile wird die komplette Navigations-Bar (Menü) ausgeblendet. Der nachfolgende CSS-Code fügt etwas Abstand unter dem Logo hinzu, damit der Header nach dem Ausblenden der Links nicht zu klein wird.
Schriftart des Untermenüs als 'fett' darstellen
#et-secondary-menu, #top-header { font-weight: bold; }
Passen Sie die Farbe nach Wunsch an, indem Sie #ff0000 mit Ihrem Farbcode ändern.
Sidebar in Project-Category Page ausblenden
.tax-project_category #sidebar, .tax-project_category .container::before { display: none; }
.tax-project_category #left-area { width:100%; }
Standardmäßig wird auf den Kategorie-Seiten der Portfolioseiten die Sidebar angezeigt. Mit diesem CSS-Code können Sie diese ausblenden.
Breite der vertikalen Navigation anpassen
.et_vertical_nav #page-container #main-header { width: 300px; }
Passen Sie die Breite nach Wunsch an, indem Sie den Wert 300px entsprechend Ihrer Breite ändern.
Die Abstände der Pagebuilder 'Sections' ändern
:not(.et_pb_fullwidth_section).et_pb_section { padding-top: 50px !important; padding-below: 50px !important; }
Die Standardeinstellung sind 50px. Passen Sie diese nach Ihren Wünschen an.
Die Abstände der Pagebuilder Zeilen 'Rows' ändern
.et_pb_row { padding-top: 30px !important; }
Die Standardeinstellung des Zeilenabstandes sind 30px. Passen Sie diese nach Ihren Wünschen an.
Suchsymbol in mobiler Ansicht ausblenden
@media only screen and ( max-width: 980px ) {
#et_top_search { display:none; }
}
Auf diese Weise unterdrücken Sie die Anzeige des Suchsymbols (Magnifying Glass) auf mobilen Endgeräten. In der normalen Desktop-Ansicht bleibt das Suchsymbol bestehen.
Öffnen der Social Media Icons in neuem Tab
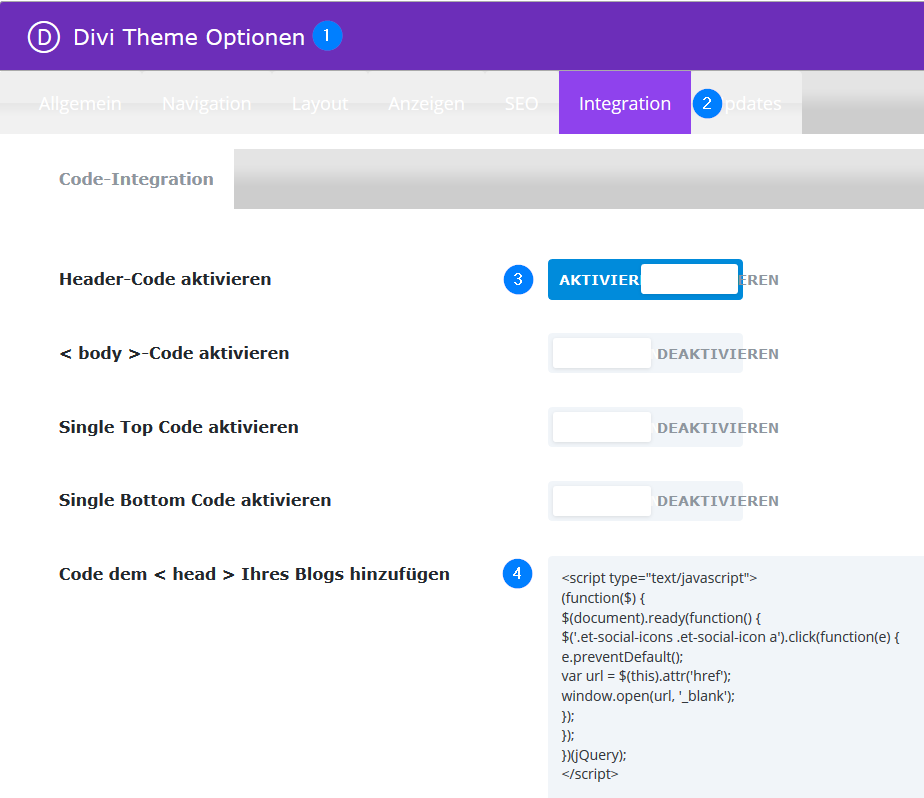
Divi bringt standardmäßig eigene Social Media Icons mit. Aktiviert, öffnen sich diese aber nicht automatisch in einem neuen Tab oder Fenster. Diese Funktion erreicht man, indem folgender Code in dendes Templates eingefügt wird – Divi Theme Optionen (1) –> Integration (2) –> Header-Code aktivieren (3) –>
‚Code dem < head > Ihres Blogs hinzufügen‘ hinzufügen (4):
<script type=“text/javascript“>
(function($) {
$(document).ready(function() {
$(‚.et-social-icons .et-social-icon a‘).click(function(e) {
e.preventDefault();
var url = $(this).attr(‚href‘);
window.open(url, ‚_blank‘);
});
});
})(jQuery);
</script>

Hierbei handelt es sich nicht um einen klassische Anpassung des CSS-Codes, sondern eine Erweiterung über des Templates.
CSS-Änderungen mit dem Divi-Booster
Der Divi-Booster ist ein ganz neues Plugin, welches einfache Layout-Änderungen über Plugin für viele „Standard-Themen“ möglich macht.
Generelle Funktionen:
- Mehr als 50 Optionen für Layout-Konfiguration in Divi
- Höhe Slider ändern
- Shrinking des Headers stoppen bzw. die Größe anpassen
- Nur das Layout für eine spezielle Seite ändern
- Halbtransparenter Hintergrund für Text im Slider
- Page Builder auch in Beiträgen verfügbar machen (Standard nur in Seiten verfügbar)
- Einfache Installation und Handhabung über WordPress Backend –> keine CSS-Kenntnisse notwendig
- Schnell in der Verwendung: Pre-Kompilierung und Minimierung von CSS und JavaScript nach Abspeichern der Konfiguration (Vorteil gegenüber Nutzung von ChildThemes)
Interessante Links für Ressourcen (alle in Englisch):
Hier geht es zu weiteren ausführlichen Informationen zu Änderungen, die für Divi vorgenommen werden können – nicht nur per CSS sondern teilweise auch mit Anpassung verschiedener PHP-Dateien:







Hallo Frau Reinhold,
Ihr Artikel ist sehr informativ. Ich suche nach einer Möglichkeit ein Hintergrundbild in einer Sektion in der Originalgröße anzeigen zu lassen. Ohne css wird das Bild immer in der Größe nach was auch immer umgerechnet. Haben Sie da einen Tipp?
Mit freundlichen Grüßen
Frank Golz
Hallo Herr Golz,
vielen Dank :-)
Zu Ihrer Frage. Das finde ich etwas schwierig zu beantworten, da die Größe des Bilder auch von der Größe (z. B. Höhe) der Sektion abhängig ist.
Schicken Sie mir doch mal eine Email mit einem Link zu Ihrer Seite und um welche Sektion es geht. Dann schaue ich es mir gerne mal an.
Wegen der Breite habe ich generell schon mehrfach gelesen, dass 1080 px gut sind. Vielleicht probieren Sie mal diese Breite aus und schauen, wie das Bild dann angezeigt wird.
Viele Grüße
Bettina
Hallo Frau Reihold,
vielen Dank für die Antwort und das Angebot. Ich habe den Fehler gefunden.
Viele Grüße
Frank Golz
Prima! Und sehr gerne. Viele Grüße und einen schönen Sonntag, Bettina Reinhold
Bei meinem Divi Theme funktioniert der „more tag“ nicht mehr. D.h. der komplette Inhalt wird angezeigt. Ich habe alles was geht eingestellt – es funktioniert trotzdem nicht.
Weiß jemand woran das liegen könnte. Ich habe alles upgedatet – vielleicht liegt es daran oder an der Installation von Member Plug-ins (die ich aber wieder gelöscht habe….
Hallo Anke,
ich selbst arbeite nicht (mehr) mit dem „More-Tag“, weil ich da auch oft Probleme hatte. Du verwendest das, um einen Auszug auf der Übersichtsseite anzuzeigen, richtig? Hast du es schon einmal über die Funktion „Auszug“ versucht? Die nutze ich, um zu steuern, was als Textblock in der Übersicht angezeigt werden soll.
Ansonsten rate ich immer, nach und nach alle Plugins zu deaktivieren, um herauszufinden, welches „Schuld“ ist. Aber das hast du ja schon probiert…
Viele Grüße
Bettina
Ich möchte im Hauptmenue einen externen Link (target=“_blank) hinterlegen. Wo macht man das?
Liebe Grüße
Dirk Hanusch
Hallo Dirk,
das kannst du dort machen, wo du das Menü für deine Seite anlegst. Es gibt links die Möglichkeit, einen Link einzutragen und auch zu sagen, dass dieser als neues Fenster aufgehen soll. Dazu muss über die Optionen (ganz oben in der Bearbeitungsleiste) das Häkchen bei „Erweitere Eigenschaften – HTML-Attribut title (optional)“ gesetzt werden. Wenn du magst, schicke ich dir eine kurze Beschreibung per E-Mail.
Liebe Grüße, Bettina
Hallo Bettina,
wenn ich den Code ,,Hader ausblenden“ einstelle, verschwindet auch mein uebermenue, dass ich gern einsetzen wollte mit. Hast du eine Lösung für mich? würde mich sehr freuen.
Vielen Dank!
Gruß
Norbert
Hallo Norbert,
es geht um deine Seite „Siego“, richtig? Was genau möchtest du ausblenden und was soll noch stehen bleiben?
Wenn ich das richtig verstehe, möchtest du das Menü behalten, aber den Teil darüber (mit dem Bild) ausblenden?
Du hast die komplette Startseite über Module aufgebaut, oder?
Liebe Grüße
Bettina
Hallo Bettina,
ich habe noch ein Frage! Ich möchte die Fast Gallery verwenden die leider nicht richtig funktioniert weil die vorhandene Gallery stört. Wie kann ich die vohandene Gallery entfernen?
Gruß
Norbert
Hallo Bettina,
ich bin auf Ihren interessanten Beitrag gestoßen und habe nun eine Frage an Sie. Ich benutze auch die DIVI Theme und würde aber gerne zusätzlich eine Social Media Sidebar haben, so ähnlich wie Sie es haben. Zusätzlich benötige ich allerdings auch noch ein Button für XING und zum Drucken sowie zum PDF erstellen. Kennen Sie da eine gute Möglichkeit oder ein passendes Plugin. Bin schon lange auf der Suche und habe noch nichts passendes gefunden, obwohl ich sowas auf vielen Seiten gesehen habe.
Vielen Dank.
David
Hallo David,
danke für Ihr Feedback und Ihre Frage.
Wegen Xing habe ich auch schon häufig gesucht – ist wohl leider nicht so weit verbreitet, wie Twitter oder Facebook.
Ich selbst verwende das Social Media Plugin von Elegant Themes: Monarch. Hab Sie das schon einmal getestet? Da wäre zumindest die Druckfunktion dabei.
Leider ist Xing aber bisher von diesem Plugin noch kein Bestandteil :(
Und benötigen Sie Xing zum Teilen Ihrer Beiträge oder als „Profil Follow“?
Hier ein Plugin für Social Follow inkl. Xing: https://de.wordpress.org/plugins/simple-follow-me-social-buttons-widget/
Und hier ein recht gutes Plugin für Social Shares inkl. Xing: https://wordpress.org/plugins/shariff/
Ich hoffe, das hilft etwas weiter :)
Viele Grüße, Bettina
Salü Bettina
Ist die Breite der Menus vorgegeben? Nach langem Suchen in allen Divi-und sonstigen Einstellungen habe ich einfach keine Möglichkeit gefunden, meine einzelnen Menüpunkte breiter zu machen. Mit der Standardeinstellung bricht es mir den Text äußerst unvorteilhaft um.
Liebe Grüsse
Ben
Hey Ben,
meinst du das Hauptmenü oder das Untermenü? Das Untermenü ist auf 200px Breite festgelegt. Beim Hauptmenü sehe ich keine fest definierte Einstellung in den CSS-Angaben.
Schick mir doch gerne mal deine Seite per Mail, damit ich es mir direkt anschauen kann. Ohne es zu sehen, ist es immer etwas schwieriger, wirklich etwas dazu zu sagen :)
Liebe Grüße, Bettina
Hallo Bettina,
gibt es eine Möglichkeit, die Links im vollbreiten Portfolio auf die einzelnen Projekte zu deaktivieren?
Vielen Dank für Ihre Hilfe und sonnige Grüße aus Italien
Rose-Marie
Hallo liebe Rose-Marie,
ich habe mich mal etwas auf deiner Website umgesehen…ist schick geworden!
Es geht um die Apartments-Seite, richtig?
Versuche mal folgenden Code bei Custom-CSS einzufügen:
#post-3662 .et_pb_portfolio_image a{
pointer-events:none;
}
.et_pb_fullwidth_portfolio #post-3662 .et_pb_portfolio_image .et_overlay:before {
display: none;
}
Damit müsste zunächst mal der Link für das erste Bild unter „Wohnung Cipresso“ ausgestellt sein. Wenn das funktioniert, schicke ich dir den Rest per Mail :-)
Liebe Grüße
Bettina
Wow!!!!!! Es funktioniert!!!!Bin begeistert!!!!
Freu mich, via Mail von dir zu hören!
Tanti saluti
Rose-Marie
Suuuper! Mehr folgt :-)
Ganz liebe Grüße, Bettina
Hallo Bettina,
nutze auch das Divi-Theme, noch im Übungsmodus, und bin dankbar für deine Tipps hier.
Meine Frage: Habe ich richtig verstanden, dass man für Anpassungen entweder das JetPack-Plugin ODER ein Child Theme verwenden sollte (die beiden anderen Lösungen lasse ich mal raus)?
Child Themes werden ja immer als sauberste Lösungen genannt.
Oder kann ich auch ein Child Theme anlegen (mit One Klick Child Theme Plugin) und daran dann CSS-Änderungen per JetPack vornehmen?
Vielen Dank im Voraus!
Hallo Tengri,
danke für dein Feedback :-)
Rein theoretisch könntest du mit beiden arbeiten. Allerdings macht es aus meiner Sicht wenig Sinn, da ja ein Child Theme extra wegen der Änderungen angelegt wird. Aber es würde funktionieren, ja :)
Ich empfehle dir aber dann das Plugin Child-Theme-Configurator, da das andere seit über 12 Monaten nicht mehr aktualisiert wurde und da die Gefahr von Sicherheitslücken oder Kompatibilitätsproblemen recht hoch ist.
Warum arbeitest du nicht mit der CSS-Änderungs-Funktion vom Theme selbst? :) Ich habe da bisher sehr gute Erfahrungen gemacht. Das bleibt auch alles bei Theme-Updates erhalten.
Liebe Grüße
Bettina
Hallo Bettina, vielen Dank für die schnelle Antwort.
auf den Child-Theme-Configurator bin ich jetzt auch noch gekommen.
Meinst du mit „CSS-Änderungs-Funktion vom Theme selbst“ die Anpassungen direkt in den Modulen oder unter -> Divi (im WP-Menü links ganz unten) -> Theme-Optionen -> Reiter Allgemein -> Benutzerdefinierte CSS? Und bei letzterem bleiben die Änderungen selbst bei Update erhalten?
Ehrlich gesagt bin ich schon bei der Anpassung der Header-Höhe nach deinem Tipp weiter oben gescheitert.
Ich weiß nicht, wo der Schnipsel hier hin soll, und was ich daran ändern soll, um die Höhe zu verringern im Gegensatz zum Original
@media only screen and ( min-width:981px ) {
#main-header { min-height: 150px !important; } /* normal */
#main-header.et-fixed-header { min-height: 250px !important; } /* shrunken header */}
Vielen, vielen Dank noch mal!
Ja, genau dort meine ich. Und richtig, bei einem Update bleibt alles bestehen, es wird also nichts überschrieben.
Den Schnipsel fügst du genau dort ein. Und dann passt du die 150 bzw. 250 mal an und schaust, was passiert.
Schick mir doch mal per Mail die Seite, an der du gerade arbeitest. Dann schaue ich mir das mal an und schick dir den CSS-Code dazu :-) Für den Header bietet das Theme jetzt auch selbst per Knopfdruck Änderungsmöglichkeiten. Das schicke ich dir dann auch mit zu!
Liebe Grüße
Bettina
Hallo Bettina,
ich bin zwischenzeitlich am verzweifeln, weil ich scheinbar der einzige Mensch auf der Welt bin, der in der Kategorie-Übersicht die Beitragsbilder kleiner dargestellt haben will oder der Einzige, der die Lösung noch nicht gefunden hat.
Aktuell wird mit Divi das Artikelbild immer in voller Breite dargestellt, ich will es aber nur als kleines Bild und rechts davon den Auszugstext.
Die neue Seite befindet sich noch in der Entwicklung, aber bin ich den wirklich der Einzige Mensch, der diese Lösung sucht?
Gruß Stefan
Hallo Stefan,
:-) ich glaube, ganz alleine bist du nicht.
Ich habe hier einen CSS-Code, der die Größe im Blog und der Category-Seite anpasst (einzeln habe ich noch nicht herausgefunden):
.et_pb_post a img {width: 20%;} –> hier die 20% für dich anpassen
.et_pb_post a img {float: left; margin-right: 15px;} –> hier die 15px für dich anpassen
Schau mal, ob das etwas für dich wäre.
Viele Grüße
Bettina
Hallo Bettina,
vielen Dank für Deine schnelle Rückmeldung, die auch mal testen werde.
Aktuell habe ich mich nun für eine andere Lösung entschieden. Ich erstelle nun einfach ein Beitragsbild welches über die ganze Seite geht und den entsprechenden Text enthält:
http://dev.gesundes-im-napf.de/category/hundenahrung/
Aber nach meinem Urlaub werde ich Deinen Lösungsansatz mal testen, vielleicht gefällt mir der noch besser ;-)
Noch mal herzlichen Dank.
Liebe Grüße
Stefan
Hallo Stefan,
sehr gerne :)
Und coole Lösung! Einziger Nachteil: rein SEO-technisch ist ein Bild etwas nachteilhaft, weil deine Inhalte von Suchmaschinen nicht gelesen werden können.
Dir einen tollen Urlaub und sag gerne Bescheid, wie du dich weiter durchgefummelt hast :D
Lieben Gruß, Bettina
Wo muss ich das denn dann eingeben? Vielen Dank!
Hallo Benjamin,
den Code gibst du im ePanel von Divi an. Ich füge gleich oben im Beitrag noch einen Screenshot mit ein – dann wird das klarer.
Viele Grüße
Bettina
Wow das ist echt klasse!!!! Vielen lieben Dank!!! Das funktioniert echt super!!
Super! Und sehr gerne :-)
Hallo Bettina, jetzt habe ich noch eine Frage. Wenn ich nun ein Bildmodul einfüge wird dieses Bild mir ebenfalls klein und links formatiert. Wie kann man die Bildermodule davon ausschließen? LG
Hallo Benjamin,
stimmt – der Code arbeitet global. Versuche mal zusätzlich folgende Ergänzung (fett):
.post-1099 .et_pb_post a img {width: 20%;}
.post-1099 .et_pb_post a img {float: left; margin-right: 15px;}
„.post-1099“ steht hierbei für die indiviuelle Nummerierung deiner Seite, bei mir die Blogseite. Du bekommst diese heraus, indem du in den Bearbetungsmodus gehst. Dann kannst du diese oben in der Browserleiste auslesen: deine-domain/wp-admin/post.php?post=1099&action=edit.
Jetzt dürften die Bilder nur noch auf dieser Seite in der speziellen Form dargestellt werden. Auf anderen Seiten kannst du die Bildmodule wieder normal verwenden.
LG, Bettina
Hallo Bettina, leider hat dein Vorschlag nicht funktioniert. Wenn ich dies so eingebe, ist es so als wenn ich den kompletten Code weglassen würde. Gibt es vielleicht noch eine andere Möglichkeit? Dankeschön LG
Liebe Bettina, ich habe grad deinen topen Hinweis hier ausprobiert, da ich den Blog auch gern mit kleineren Bildern links vom Text hätte.
Es funktioniert! Nur reihen sich die Blogbeiträge jetzt kaskardenartig untereinander ein und wachsen immer weiter nach rechts.
Gibt es da auch was gegen?
Ist ein langes Bild eingefügt, fängt quasi schon der Text vom nächsten Blogbeitrag neben dem Bild an usw.
Aktuell hier zu sehen:
http://neu.alcimia.de/blog-2-2/
Für einen Tipp wäre ich dankbar!
Liebe Grüße
Melanie
Hallo liebe Melanie,
danke für dein tolles Feedback :)
Mein CSS-Code ist für die Anordnung mit einheitlicher Höhe und Breite (nur 200px). Versuche es doch mal mit 200px und schau, ob das vielleicht eine Option wäre :)Für flexible Bildgrößen habe ich leider keine „schnelle“ Lösung parat.
Herzlicher Gruß, Bettina
Hallo Bettina,
vielen Dank für den guten Tipp mit den verkleinerten Bildern seitlich neben dem Auszugstext und die informative Seite!
Allerdings gibt es unter Verwendung des CSS-Codes auf unserer Seite das Problem, dass die Bilder nun so angezeigt werden, dass ihre obere Kante jeweils ein Stück oberhalb der Beitragsüberschrift positioniert ist und nicht auf gleicher Höhe wie sie.
Hast du evtl. einen Tipp, wie wir erreichen könnten, dass die Bilder auf gleicher Höhe wie die Beitragsüberschriften beginnen (oder gern auch unter diesen auf Höhe der Auszugtexte)?
Besten Dank schon mal und viele Grüße
Felix
Hallo Felix,
danke für dein Feedback :)
Und probiere mal noch zusätzlich „margin-top: 30px;“. Damit sollte das Bild auf die gleiche Höhe wie der Text rutschen.
Viele Grüße, Bettina
Hallo Bettina,
vielen Dank für die schnelle Antwort. Dein Tipp hat prima funktioniert!
Viele Grüße
Felix
Hallo Felix,
sehr gerne und prima, dass es funktioniert.
Viele Grüße, Bettina
Hallo Bettina,
ich habe ein kleines Problem. Und zwar möchte ich das Bild vom Text umfließen lassen. Ich arbeite mit dem Divi-Builder und habe die Sektion so aufgebaut: Bild+Text. z.b. http://online-olm.de/leistungen/suchmaschinenoptimierung/ Das sieht optisch nicht besonders gut aus und man verschenkt viel Platz. Gibt es eine andere Möglichkeit die Sektion aufzubauen bzw. was könnte / sollte ich mit css anpassen?
Vielen Dank schon mal im Voraus und ein schönes Wochenende
Viele Grüße
Lilija
Hallo Lilija,
ich habe mal auf deine Seite geschaut. Du kannst das Bild direkt in den Text einbinden, dann würde es auch entsprechend umflossen werden.
Dazu dann aber einfach nur ein Textmodul nehmen und das Bild direkt in den Text setzen. Quasi so, wie ich es aktuell auf https://easy-web-solutions.de/ews-berlin/ habe.
Eine andere Möglichkeit ist:
Nutze zuerst zwei Spalten, wie du es jetzt hast. Füge aber den Text nur bis „Suchmaschinenoptimierung ist mehr als nur Technik!“ ein.
Dann machst du eine komplett neue einspaltige Zeile und fügst den restlichen Text ein. Dann hast du unter dem Bild keinen Platz mehr verschenkt.
Und darunter würde ich dann auch deinen CTA setzen. Mache den am besten ganzzeilig, so dass die Farbe über die gesamte Breite des Bildschirmes geht :-)
Viele Grüße
Bettina
Danke für den Tipp und schnelle Hilfe, Bettina !!!!
:-D Sehr gerne!
hallo bettina, danke für diesen ausfühlichen artikel, es ist leider nicht viel divi spezifisches im internet zu finden. das problem bei der kundin trat auch erst auf, nachdem ich die lokale installation auf den webserver übertragen habe, was auch geklappt hat. einziger makel, die bilder aus der bildergallerie (z.b. bei „über mich“) werden nicht mehr angezeigt, dabei lassen sie sich per rechtsklick anwählen, speichern, anzeigen… nur dort wo es erscheinen soll ist das bild irgendwie unsichtbar… es geht um http://www.empathie-training.net ich würde mich sehr über eine antwort freuen!
das problem hat sich grade durch das ausführen eines updates erledigt :-)
Hallo David,
prima :-)
Ich kenne das aber selbst von Migrationen. Da bleiben die Bilder manchmal „hängen“.
Melde dich gerne, wenn du sonst Fragen oder Anregungen hast.
LG, Bettina
Hallo Frau Reinhold,
vielen Dank für Ihren Blog, Sie erklären wirklich sehr gut und Verständlich.
Seit Tagen versuche ich ein Problem zu lösen, komme aber leider nicht drauf.
Vielleicht wissen Sie rat!
Habe folgendes in meine style.css geschrieben:
.sticky {
position: fixed;
width: 100%;
bottom: 0;
z-index: 9;
}
Hiermit halte ich mein footer am unteren Rand fest.
Wenn ich nun aber einen Button am ende der Seite habe,
http://hi-office.de/mein-erster-versuch/
siehe hier, dann wird der vom footer überdeckt.
ich komme einfach nicht dahinter wie ich dies gelöst bekomme.
Können Sie mir weiterhelfen?
Grüße
Nico Hirn
Hallo Herr Hirn,
vielen Dank für Ihre Feedback. Es freue mich immer, wenn ich damit unterstützen kann!
Zu Ihrer Frage.
Eine einfache Variante:
Der untere Abstand des Kontaktformulares ist aktuell: #commentform { padding-bottom: 50px; } Mit 200px ist der Button dann nicht mehr verdeckt, auch nicht mobil.
Ich schaue es mir aber noch einmal im Detail an, da die Variante eher „quick and dirty“ ist :-)
Viele Grüße, Bettina Reinhold
Hallo Frau Reinhold,
ich per Googlesuche auf diesen Beitrag gestoßen und habe interessiert verfolgt wie Sie auf die einzelnen Nachfragen eingegangen sind.
Ich nutze den Divi Editor mit dem Glow Theme. Wo ich die CSS im Theme eintragen kann ist mir (hoffe ich zumindest) klar. Aber ich nutze ein Widget um meine Bücherrrezensionen zu erfassen und würde dort gerne die Überschriften / Zwischenüberschriften anpassen. Das mit der Farbe ist kein Problem aber die Schrifart und Schriftgröße sagt mir nicht zu. Vielleicht haben Sie ja auch für mich einen Lösungsvorschlag oder Tipp? Leider bin ich nicht ganz so fit was Html/CSS etc. betrifft.
Liebe Grüße
Nicole
Hallo Nicole,
danke für Ihr liebes Feedback :)
Ich habe mir Ihre Seite angeschaut.
Könnten Sie mir mal eine Beispielunterseite als Link schicken und wie Sie sich die Überschriften vorstellen? Dann kann ich hier mal ganz speziell schauen.
Liebe Grüße, Bettina
Hallo Frau Reinhold,
danke für die schnelle Rückmeldung. Ich glaube ein Teil meines Problems ist gelöst (bin mir aber nicht ganz sicher *schmunzel*).
Wo fange ich an?
Ich nutze ein Widget (Buchbesprechung) um meine Rezensionen zu Büchern zu schreiben. Die Formatierung im Texteditor ist sehr einseitig. Allerdings nutze ich auch das Widget TinyMC Advanced das mir auch weitere Schriftarten und Größen bietet. Gestern habe ich da erst gemerkt das ich den Haken bei Schriftart und Größe nicht gesetzt hatte und mir diese daher bisher nicht angeboten wurden. Nun habe ich aber irgendwo gelesen das ggf nicht jedere Browser die von mir gewählt Schriftart korrekt anzeigt. Stimmt das?
Und haben Sie evtl. einen Tipp wo ich mehr zu diesen Shortcodes nachlesen kann? Ich würde gerne verstehen um was es da geht und ob es für mich Sinn macht diese einzusetzen.
Was mich an meiner Seite noch stört ist das die Beiträge auf der Startseite ganz angezeigt werden und nicht abgekürzt. Irgendwie habe ich im Menü von Glow noch nicht den Punkt gefunden wo man sows einstellen kann das darunter ein „Mehr-Button“ erscheint. Ich weiß es ist ein bisschen viel und vielleicht können Sie mir nicht Helfen aber ich will es zumindest versuchen.
Ihnen noch einen schönen Tag.
LG Nicole
Hallo Nicole,
ja, das mit den Schriftarten ist quasi richtig. Es gibt eine Reihe von Schriften, wie z. B. die klassischen Arial usw., die von Browsern alle gleich interpretiert werden. Aber es gibt auch „exotische“ Schriftarten, die z. B. nur im Firefox laufen und in anderen Browsern nicht. Dann erfolgt durch diese eine Interpretation durch eine ähnliche Schrift. Am besten einfach mal ausprobieren. Angezeigt wird der Text auf jeden Fall, ggf. etwas unterschiedlich je Browser. Es sollte aber nicht so gravierend sein, da viele Schriftarten aus Plugins weit verbreitet sind.
Zu den Shortcodes: Hier ein ganz interessanter LInks, der die Funktion etwas verständlicher macht: http://www.templatemonster.com/help/de/wordpress-how-to-use-shortcodes.html Brauchen Sie aber eigentlich durch den Einsatz des Divi-Builders nicht…die Module entsprechen quasi den Shortcodes.
Zum „Mehr-Button“: Schauen Sie mal nach, welche Option Sie unter „Einstellungen –> Lesen“ eingestellt haben. Es gibt hier entweder: ‚Zeige im Newsfeed: ganzen Text‘ oder ‚Zeige im Newsfeed: Kurzfassung‘. Ich vermute, Sie haben das Häkchen bei „ganzen Text“ gesetzt :)
Liebe Grüße, Bettina
Hallo Bettina,
sorry das ich mich erst jetzt melde. Also den Haken habe ich nun tatsächlich gesetzt wie Sie es mir vorgeschlagen haben aber es hat sich nichts geändert (vorsorglich hatte ich Cache geleert und auch über andere Browser reingeschaut). Evtl. noch einen anderen Tipp für mich? Was mir gerade noch einfällt… gibt es Widgets die eine Kommentarfunktion freischalten, so das die Besucher meiner Seite über WordPress-/Google-/Facebook- oder Twitter-Login kommentieren können? Ich habe sowas mal auf irgendeiner Seite gesehen aber ich finde es nicht mehr wieder.
Nochmal vielen Dank für Ihre tolle Unterstützung. Einen schönen Tag noch. Liebe Grüße Nicole
Hallo,
ich finde ihren Beitrag super und sehr verständlich geschrieben,allerdings finde ich keine Lösung für mein Problem. Auf der mobilen Ansicht wird das Menü nicht angezeigt, auf dem Tablett und PC allerdings schon. Könnte das etwas mit der Auflösung des Handys zutun haben?
Über eine Antwort würde ich mich sehr freuen
Liebe Grüße
Charlotte
Hallo liebe Charlotte,
danke für dein Feedback :)
Du meinst, dass auf deiner Website das Menü nicht auf dem angezeigt wird? Schreibst du mir mal, mit welchem Handy du es getestet hast?
Schick mir doch geren auch mal einen Screenshot, was genau bei dir angezeigt wird an meine E-Mail-Adresse info[at]easy-web-solutions.de
Ich schaue mir das dann mal im Detail an.
Liebe Grüße, Bettina
Hallo liebe Charlotte,
ich habe mir jetzt deine Seite auf dem iPhone 6 angeschaut. Bei mir kommt das Menü ganz oben links über deinem Slider.
Auf den Unterseiten hast du mit Absicht kein Menü, richtig?
Lieben Gruß, Bettina
Hallo liebe Bettina,
bin auf deine hilfreiches Seite gestoßen und hätte auch eine Frage. :-) wie kann ich beim Divi-Theme in die Menüleiste eine kleine Flagge einbauen, die verlinkt ist zur Subdomain?
Wäre super dankbar über deine Hilfe! :-D
Hallo liebe Anuschka, danke für dein Feedback :)
Und noch eine eine kleine Verständnisfrage: du möchtest anstatt des Menüpunktes ein Bild haben und dieses verlinkt dann auf eine Subdomain, richtig? Das ist generell Divi-unabhängig :)
Schau mal hier, da wird eine Möglichkeit beschrieben: WordPress Menu mit Grafik ergänzen
Sag mir gerne mal, ob das für dich funktioniert.
Liebe Grüße, Bettina
Hallo Bettina, tolle Seite – super Hilfe. Ich komme nicht weiter. Ich würde für meinen Kunden gerne in der Hauptnavigation die Pfeile zu den Unterpunkten kleiner machen/ausblenden. Die User verstehen scheinbar nicht, dass sie auf die Hauptseiten gehen sollen. Leider finde ich nirgendwo die Möglichkeit die Pfeile auszublenden.
Hallo Heike,
danke für dein tolles Feedback :)
Versuche mal bitte folgenden CSS-Code zum Ausblenden der Pfeile:
#top-menu .menu-item-has-children > a:first-child::after, #et-secondary-nav .menu-item-has-children > a:first-child::after {content: none; }
Alternativ wäre noch die Möglichkeit, dass die Oberpunkte gar nicht verlinkt sind und der Inhalt auch als ein Unterpunkt eingefügt wird. Macht es für die Besucher vielleicht einfacher :)
Herzliche Grüße, Bettina
Hallo Bettina,
erst mal ein großes Lob!
Du hast hier sehr viele nützliche Infos. :)
Meine frage bezieht sich auf die Dropdown Arrows:
/* Dropdown Arrows */
#top-menu .menu-item-has-children > a:first-child:after,
#et-secondary-nav .menu-item-has-children > a:first-child:after {
content: „3“;
}
Ich hätte gerne den Pfeil nach unten (content: „3“) wenn es in der top-menu leiste steht aber im sub-menu hätte ich gerne den Pfeil nach rechts (content: „3“).
Gibt es da eine Möglichkeit?
Danke!
MfG. Daniel
Hallo Daniel,
danke für dein tolles Feedback!
Probiere mal diesen Code:
#top-menu .menu-item-has-children .sub-menu .menu-item-has-children a:first-child:after { content: ‚5‘;}
#top-menu .menu-item-has-children .sub-menu .menu-item-has-children .sub-menu li a:after {content: “;}
Habe es bei mir getestet und funktioniert :)
Und tolle Seite hast du :)
Herzlich, Bettina
Vielen lieben Dank Bettina!
Es hat wunderbar funktioniert. :)
Vielen Dank auch für dein Lob,
allerdings bin ich erst seit kurzem
für die Seite verantwortlich.
Aber ich geb das Lob an unsere Grafikerin gerne weiter. :)
Freundlichste Grüße, Daniel.
Hallo Daniel,
super und sehr gerne! Euch weiterhin viel Spaß mit der Seite und Grüße an eure Grafikerin 1A-Design :)
Herzlich, Bettina
Hallo Bettina,
wie Daniel würde ich auch gern die Pfeile im Top-Menü nach unten und im Sub-Menü nach rechts haben (bislang alle nach unten).
Ich habe deinen Code ausprobiert (Eingabe zuerst im Divi e-Panel, alternativ anschließend auch in der style.css im Child-Theme), leider ohne Wirkung (Pfeile im Sub-Menü weiter nach unten).
Hast du evtl. einen Tipp?
Besten Dank schon mal und viele Grüße
Felix
Hallo Bettina,
ich habe meinen Fehler in Bezug auf meinen Post vorhin gefunden (hatte den Code einfach kopiert; dabei gab’s dann Probleme mit ‚ bzw. “). Nun werden im Sub-Menü die Pfeile nach rechts angezeigt :)
Auf den noch tiefer liegenden Menü-Ebenen werden jetzt allerdings } bzw. in einem Fall Uhr-Symbole angezeigt. Hast du einen Lösungsvorschlag, wie man sicherstellen kann, dass auf allen Sub-Menü-Ebenen die Rechts-Pfeile angezeigt werden?
Besten Dank schon mal und viele Grüße
Felix
Hallo Felix,
hm, das Phänomen kannte ich bisher noch nicht. Hast du mal den Cache gelöscht? Manchmal wird deswegen nicht korrekt dargestellt.
Viele Grüße
Bettina
Hallo Bettina,
danke für deine Antwort! Am Cache liegt’s (leider) nicht – habe ich gerade probiert. Merkwürdig finde ich auch, dass auf der dritten Ebene fast immer } angezeigt wird, es sei denn, es gibt noch eine vierte Menü-Ebene (dann auf der dritten Ebene das Uhr-Symbol und auf der vierten } …)
Beste Grüße
Felix
Hallo Felix,
ehrlich gesagt, bin ich hier gerade auch überfragt. Hast du schon einmal direkt bei ET nachgefragt? Oder bist du bei FB? Da könntest du es auch mal in meine Divi-Gruppe posten. Alternativ schalte mal zum Test alle Plugins aus, damit du sicherstellst, dass kein Plugin einen Konflikt verursacht. Viele Grüße, Bettina
Ist es irgendwie möglich für eine Beitragsvorschau nur das Bild mit Titel anzeigen zu lassen (Modul Blog)?
Ich kann hier leider nur einstellen Inhalt anzeigen oder Auszug anzeigen. Ich würde aber gerne gar nichts anzeigen.
Danke
Hallo Jay,
du kannst den Vorschautext mit CSS ausblenden.
Versuche mal:
.post-1099 div.post-content {display: none;}
(ersetze dabei 1099 mit der id deiner Blogseite, damit der Post-Inhalt auch wirklich nur auf dieser Seite ausgeblendet wird)
Viele Grüße, Bettina
Hallo Bettina,
vielen Dank für all die nützlichen CSS-Zeilen und Antworten!!! ?
Nun habe ich eine Seite, die ich gerne „atmosphärischer“ machen und mit leisem Vogelgezwitscher unterlegen will. Das mp3 soll ohne Unterbrechung beim Seitenwechsel abgespielt werden. Gibt es eine Möglichkeit, das ohne sichtbaren Player zu machen oder einen Mini-Player unauffällig rechts in das Fußzeilenmenü einzubauen? Danke im Voraus!
Hallo Erik,
dankeschön für dein Feedback :)
Musik Player – eine wirklich gute Frage. Ich selbst nutze das nicht, deswegen kenne ich mich jetzt auch nicht sooo damit aus :)
Aber schau dir doch vielleicht den hier mal an, der macht einen guten Eindruck und scheint auch sehr dezente Darstellungsmöglichkeiten zu haben: https://de.wordpress.org/plugins/compact-wp-audio-player/
Ob es aber einen unterbrechungsfreien Player gibt, gute Frage. Ich bin mir gerade gar nicht sicher, ob das technisch geht, da ja eine Seite normalerweise neu geladen wird, wenn man diese wechselt.
Viele Grüße, Bettina
Hallo Bettina,
danke für deine Antwort. Unterbrechungsfrei spielen die Player nur im Footer – vermutlich weil der beim Seitenwechsel nicht neu geladen wird? Deshalb war meine Idee und Frage, ob sich der Player elegant ins Fußzeilenmenü integrieren lässt, um den Footer zu sparen.
Ich bleibe dran ;-)
Viele Grüße, Erik
Hallo Erik, ah ok – wusste ich noch nicht :) Wenn du mir sagst, welches du nehmen würdest, schaue ich gerne noch einmal, ob dieser sich in den Footer integrieren lässt. Viele Grüße, Bettina
Hallo Bettina,
ich würde den Compact WP Audio Player nehmen, weil er nur 2 Buttons hat und man autoplay, loop und Lautstärke gut voreinstellen kann. Muss aber nicht. Bin gespannt, Grüße Erik :)
Hallo Bettina,
ich bin auf Deine interessante Tipps gestoßen und habe nun eine Frage an Dich.
Bei meinem Divi Theme funktioniert die Reihenfolge im QuickEdit nicht. Egal was ich eintrage, bekomme ich nun die Seitenlinks im Siderbar (Divi-Modul) alphabetisch angezeigt. Die Seitenlinks aufsteigen/absteigend z. B. nach ID anordnen – funktioniert nicht. Das hat den unschönen Effekt, dass ich „Impressum“ in der Mitte habe.
Gibt es eine Möglichkeit, das mit benutzerdefinierter CSS zu übersteuren?
Danke & schöne Grüße Christopha
Hallo Christopha,
danke für dein Feedback.
Zu deiner Frage. So ganz habe ich es nicht verstanden :) Die Reihenfolge kannst du aber auf jeden Fall nicht mit CSS ändern. Wäre ein individuelles Menü eine Möglichkeit? Hier kannst du die Reihenfolge wählen, wie du möchtest.
Viele Grüße, Bettina
Liebe Bettina, ich habe ewig gegoogelt und herumprobiert, finde aber keine Lösung für mein Problem. Ich nutze das Divi Theme für meine Unternehmnswebsite. Meine News möchte ich jedoch als Blogartikel posten. Die einzelne Artikelseite ist okay, aber ich möchte gern, dass der Hintergrund der Voransicht, also bevor ich auf den Artikel draufklicke, auch weiß ist. Ich finde aber nur die Einstellung, den Rahmen des Posts farbig (weiß) zu machen. Der Text erscheint weiterhin auf der Hintergrundfarbe meiner Website (grau). Kannst du mir helfen? Wie komisch das aussieht, siehst du hier: http://erfurter-buchmesse.de/location-erfurt
Liebe Sabine,
probiere mal:
.et_pb_blog_0.et_pb_module .et_pb_post {background-color: #fff; }
Der Hintergrund des Textes ist transparent, deswegen wird dein Grau angezeigt.
Und viel Erfolg für die Buchmesse :)
Lieben Gruß, Bettina
Liebe Bettina, daaaaaanke. Das hat einwandfrei geklappt. Ich dachte, ich habe im Customizer oder in den Theme-Optionen irgendetwas übersehen. Mit CSS kenne ich mich nur beschränkt aus, deshalb bin ich fast verzweifelt. Aber jetzt finde ich es toll. Nur der Mehr-Lesen-Button funktioniert noch nicht so wie gewünscht. Der Text sollte eigentlich schon vorher abbrechen. Aber etwas ähnliches hatte ich schon in den Kommis gelesen. Da muss ich nochmal schauen. Vielen lieben Dank nochmal, auch für die guten Wünsche :-)
Hallo Bettina.
Vielleicht bist du meine letzte Rettung.
Es geht um die Accordeons und zwar sind die immer alle auf h5 aber logischer Weise braucht man das erste mit h2 und dann runterwärts mit h3.
Ich bekomme das nicht auf die Kette. Der Support hat für alle einen allgemeinen Code eingegeben und es klappt auch. Jedoch wenn ich mich auslogge übernimmt es nicht die Schriftart, Schriftfarbe etc. Alles ist starr. Wenn ich mich wieder einlogge, ist wieder alles gut im Design.
Das ist der Code von ein Divi-Man aus Banhladesch :-)
(function($) {
$(document).ready(function() {
$(„.et_pb_toggle_title“).each(function(){
$(this).replaceWith( „“ + $(this).html() + „“ );
});
$(„.et_pb_accordion .et_pb_toggle:first-child .et_pb_toggle_title“).each(function(){
$(this).replaceWith( „“ + $(this).html() + „“ );
});
});
})(jQuery)
Gibt es eine Option, dass einzeln und sauber zu ändern die H Überschriften?
Wäre echt genial wenn du da was weisst. Viele Grüße
Hallo Christian,
mir ist leider keine einfache Option bekannt, die Überschriften einfach abzuändern, leider. Die Überschriften sind fest einprogrammiert und eben nur über einen Code dieser Art änderbar oder wenn man selbst die Theme-Dateien anpasst.
Ich verstehe die Accordions auch als Aufzählung (bzw. denke, dass diese so gedacht ist) und deswegen ist die Formatierung der Überschrift gleich, also nicht gestaffelt.
Du könntest aber überlegen, ob du die Funktion ggf. über eigene Shortcodes darstellst, bei denen du dann freier in der Gestaltung der Überschriften bist. Mehr weiß ich hier leider adhoc auch nicht.
Wo auf deiner Seite würdest du sie denn einsetzen wollen? Vielleicht fällt mir ja noch etwas anderes Schlaues ein :)
Viele Grüße, Bettina
Hi,
Das Problem ist hier zum Beisp. auf dieser Seite https://unibee.de/blutdruck/
Die H Überschriften sind korrekt, aber eben nicht Schriftart, Größe, Farbe etc. Lässt sich nur im Backend schön einstellen, aber sobald ich speichere, wars das.
Hallo Christian,
ah – dann hatte ich dich falsch verstanden :-) Das mist dem Speichern ist merkwürdig – wobei ich das jetzt leider schon öfter gehört habe.
Prinzipiell sollte es aber gehen, wenn du den einzelnen Modulen eine CSS-Klasse zuweist und darüber dann die Formatierung steuerst. Ist ja auch optimaler, als Inline-CSS :-) Schick mir gerne mal eine E-Mail mit den Infos, wie die Formatierung ist und wie du die Formatierung haben möchtest.
Viele Grüße
Bettina
Auf meiner Webseite habe ich auf der Startseite drei Komponenten
• einen Header
• einen Slider
• einen Footer
Nun hätte ich es gerne, dass auf der Startseite nicht gescrollt werden muss, um alle drei Komponenten anzuzeigen.
Header und Footer sollen auf allen Sites gleich groß sein und bei den anderen Seiten ist es mir auch egal, ob man scrollen muss, oder nicht.
Natürlich kann ich die Höhe des Sliders so eingeben, dass das Erscheinungsbild auf MEINEM Bildschirm passt – aber halt leider nur auf meinem ?
Gibt es da einen Trick ?
Hallo Petra,
entschuldige bitte die späte Antwort! Hast du ggf. schon eine Lösung gefunden? Ich bin da noch immer am Überlegen, da es leider nicht wirklich einen Trick gibt, zumindest keinen, den ich kenne. Bist du vielleicht bei FB? Ich habe dort eine Divi-Gruppe und du könntest deine Frage gerne mal dort posten. Vielleicht finden wir mit mehreren eine gute Lösung :)
Hallo Petra, hier noch ein Tipp. Das könnte dir wegen deines Sliders auf der Startseite weiterhelfen: https://youtu.be/dmXvNjWv47Y
Lieben Gruß, Bettina
Hallo,
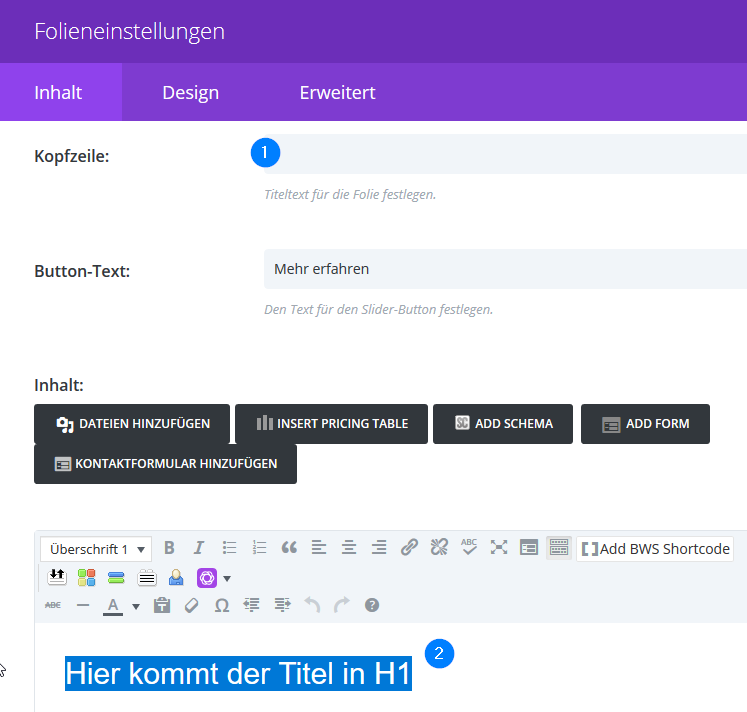
ich hätte auch ein Frage zu den Überschriften. Divi setzt die Button-Texte im Header (Slider) als H2 Überschriften. Wie kann ich diese rauskriegen. Und wie bekomme ich vor diesen Button-Texten eine H1 Überschrift hin?
Hallo Varol,
ja, das hat ET eher suboptimal gelöst. Aber es gibt eine recht gute und einfache Möglichkeit.

Das Feld des Titels nicht befüllen (1) und dafür das Textfeld verwenden. Dort den Titel eintragen und als H1 kennzeichnen (2). Dieser Text wird dann über den Button gesetzt.
Viele Grüße, Bettina
Hallo Bettina,
finde ich klasse, dass Du hier so viele Fragen beantwortest.
Vielleicht kannst Du auch mein Problem lösen.
Ich nutze den DIVI-Builder und möchte ein Hintergrundbild auf einzhelnen Seiten nutzen.
So wie auf dieser Seite:
https://www.hautkultur.de/mesotherapie-hamburg/
Wenn ich es im Designmodifikator festlege, erscheint dieses Bild nur kurz beim Seitenwechsel und verschwindet dann wieder.Hast Du da eine Idee wie man es lösen könnte?
Schon mal lieben Dank im Voraus und herzliche Grüße
Liebe Sonja,

entschulidge bitte die späte Antwort.
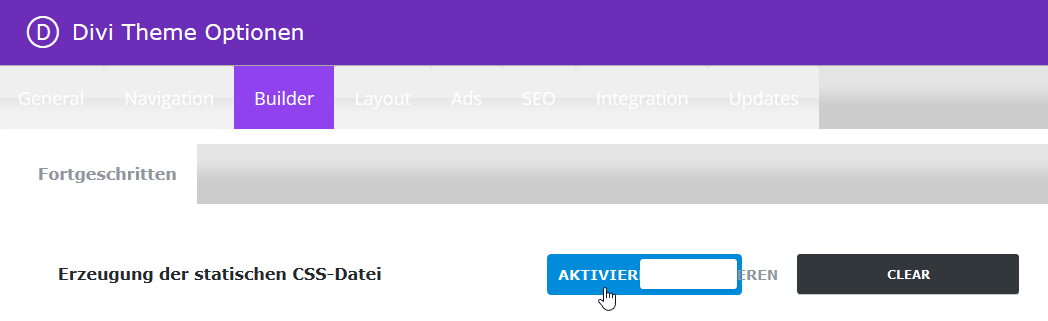
Sofern dein Problem noch besteht. Deaktivere bitte mal das statische CSS:
Das ist momentan ein sehr verbreitetes Problem :(
Lieben Gruß, Bettina
Hallo Bettina,
ich nutze an einigen Stellen, dass Blog-Modul und darauf bezieht sich auch meine Frage. Ich habe bei „Inhalt“ „Abschnitt anzeigen“ gewählt und habe den Mehr-lesen-Button eingeschaltet. Das funktioniert auch soweit ganz gut. Allerdings finde ich die Art und Weise, wie das das „mehr lesen“ angezeigt wird, ziemlich hässlich. Gibt es eine Möglichkeit, dies individuell zu ändern?
Liebe Grüße Lara
Hallo Lara, da kann man auf jeden Fall mit CSS etwas machen – kommt aber darauf an, was du dir vorstellst :) Hast du eine Idee, was dir gut gefallen würde. Lieben Gruß, Bettina
Hallo Bettina,
gibt es die Möglichkeit, im vollbreiten Portfolio die Links abzuändern? Ich würde gerne nicht nur Links von bestimmten Kategorien von Projekten im Portfolio anzeigen lassen, sondern Links von Seiten der Veranstaltungen des Event Managers.
Hast du da eine Idee?
Vielen Dank im Voraus
und liebe Grüße
Hallo Tobias, die Möglichkeit gibt es mit Bordmitteln selbst erst einmal nicht. Die Funktion ist ja genau so: Übersicht Portfolio –> Verlinkung auf einzelne Portfolioelemente. Mit PHP könnte man da vermutlich was machen, aber das dürfte nicht ganz so einfach sein.
Für mich noch zum Verständnis: Wenn ich dich richtig verstehe, möchtest du die Design-Möglichkeit des Portfolios für das Anzeigen der Veranstaltungen nutzen, richtig?
Lieben Gruß, Bettina
Hallo Bettina,
ich bin ganz neu mit DIVI unterwegs und habe das Problem, dass ich nicht weiß, wie ich eine eigene Aufteilung der Spalten hinbekomme, nämlich 4/2/2/4. Googeln hat mich nur insofern weiter gebracht, dass ich hier gelandet bin. Kannst du mich vielleicht in die richtige Richtung schubsen? Danke!!
Liebe Grüße
Ariane
Hallo Ariane, vielen Dank für deine Frage. Für mich aber noch einmal zum Verständnis. Du möchtest 4 Zeilen und davon die 1. Zeile mit 4 Spalten, die 2. und 3. Zeile mit 2 Spalten und die vierte Zeile wieder mit 4 Spalten. Habe ich das richtig verstanden? :)
Lieben Gruß, Bettina
Hallo Frau Schwidder,
ich habe mit einem selbst erstellten Layout das ich in der Bibliothek gespeichert habe, ein Riesenproblem. Wenn ich dieses Layout mit Inhalten fülle haben alle benutzen Instanzen dieses Layouts die selben Inhalte.
Ich verstehe die die Layouts als Vorlage die bei jeder Benutzung neu befüllt werden. Habe ich grundsätzlich etwas falsch verstanden?
Vielen Dank im voraus
und viele Grüße
Gerd Jacob
PS. Meine Webseite hat nichts mit WP zu tun.
Hallo Herr Jacob,
es hört sich für mich so an, dass Sie das Layout als „Global“ definiert haben? Wenn ja, ist das der Grund, warum immer alle Instanzen dieses Layouts gleich befüllt werden. Das ist von Vorteil, wenn man ein Modul auf verschiedenen Seiten einsetzen möchte. Man muss es dann nur einmal ändern.
Legen Sie mal ein neues Layout an und setzen das Häkchen NICHT bei global. Dann können Sie dieses Layout auf verschiedenen Seiten anwenden, aber eben mit unterschiedlichem Inhalt.
Viele Grüße, Bettina Schwidder
Liebe Frau Reinhold,
ich arbeite ebenfalls mit Divi und habe ein Problem mit dem responsive Design.
Und zwar:
Wir arbeiten ausschließlich mit Hintergrundbildern und ich bekomme es nicht hin, dass diese am Telefon oder Tablet „ordentlich“ dargestellt werden.
Sehr gut sieht man es auch schon auf der Startseite.
Wie könnte ich dies Ändern? es hilft auch nicht wenn ich im Design den Zwischenraum anpasse, da das Bild viel zu groß ist für das Telefon.
Muss ich dies ev. per CSS in den „Erweiterten Einstellungen“ ändern?
Wenn ja – wie würde das funktionieren.
Ich hoffe Sie können mir weiter helfen.
Vielen dank und liebe Grüße
Angelika Hofer
Hallo liebe Frau Hofer,
danke für Ihre Antwort!
Arbeiten Sie bereits mit Modulen für die verschiedenen Ansichten Desktop/Tablet/Smartphone? Wenn nicht, würde ich das zunächst vorschlagen. Dort haben Sie dann die Möglichkeit, das Hintergrundbild anders auszusuchen und neu einzubinden. Sprich: Sie legen die entsprechende Sektion/Zeile zweimal an: Für Desktop/Tablet und für Smartphone. In den erweiterten Einstellungen gibt es die Option „Sichtbarkeit“. Dort können Sie die jeweiligen Elemente für die bestimmten Bereichen deaktivieren, so dass diese nicht angezeigt werden. Somit bräuchten Sie zunächst nicht mit CSS arbeiten.
Es ist für viele ein Problem, dass die Hintergrundbilder gerade beim Smartphone nicht so schön dargestellt werden. Das liegt aber auch einfach an der Auflösung. Desktops haben ja normalerweise ein Breitformat und bei Mobil dann Hochformat. Da gibt es nicht wirklich ein Bild, was einmal eingebunden, bei beiden gut aussieht.
Lieben Gruß, Bettina Schwidder (da muss irgendwo noch meiner alter Name drinstehen :-D)
Hi und danke für die Super Zusammenstellung, jedoch funktioniert „Header-Navigation – die Breite des Untermenüs ändern“.
Es wird zwar der Test dann in einer Zeile geschrieben, aber der drunterliegende Hintergrund wird nicht entsprechend erweitert.
Hey, danke für dein Feedback.
Ich habe den Absatz etwas erweitert. Versuche mal noch zusätzlich den Code
.nav li ul {
width: 640px; }
und ersetze auch hier die Angabe für width mit deinem Wert.
Lieben Gruß, Bettina
Hallo Frau Schwidder,
ich bin gerade bei einer Frage auf Ihre Seite gestossen und würde mich sehr freuen, wenn Sie mir diese beantworten könnten.
Ich möchte meinen Header fixieren und transparent machen, aber der Customizer blendet „Header und Navigation“ aus, alle anderen Menüpunkte sind vorhanden.
Wissen Sie, woran das liegen kann?
Viele Grüße,
Susanne Stern
Hallo Frau Stern, vielen Dank für Ihre Frage :-) Die Option wird leider bei Verwendung des Theme Builder ausgeblendet. Laut Elegant Themes soll das aber wieder behoben werden. Bis dahin gibt es verschiedene Möglichkeiten, den Header trotzdem zu fixieren – geht aber leider nicht ohne Code.
Anbei ein Artikel eines Kollegen, der vielleicht hilfreich sein könnte: Fixed Header Funktion fehlt bei Divi 4. Dort ist es sehr schön erklärt.
Ansonsten gibt er noch weitere hilfreiche Artikel, wie z. B.:
How to Make Your Divi 4.0 Header Fixed or Sticky
Ich hoffe, das hilft weiter.
Herzliche Grüße, Bettina Schwidder
Hallo Bettina,
ich suche nach einer Möglichkeit im DIVI Customizer das Topmenu auf 2 Zeilen zu ändern.
Leider bislang ohne Erfolg.
Ich habe display Flex versucht im CSS und block und word break aber es funktioniert nicht.
Ich hoffe Sie können mir weiter helfen.
Vielen dank und liebe Grüße
Piotr
Hallo Piotr,
meinst du das Hauptmenü oder das Secondary Menü, welches ganz oben am Rand ist?
Lieben Gruß
Bettina
Hallo Frau Schwidder
Unglaublich, wie Sie Leute hier mit Ihrem Wissen unterstützen. Tolle Sache!!
Ich habe ein kleines Problem mit dem mobile menu, das weder auf Tablets noch auf Smartphones angezeigt/geöffnet wird. Habe alles mir Bakannte bereits ausprobiert.
Wenn SIe reinschauen würden, wäre das einfach genial.
Herzliche Grüsse
Ivo Pavlov
Hallo Herr Pavlov,
vielen lieben Dank für Ihr Feedback. Freut mich sehr, dass es so ankommt, wie es auch gedacht ist. Zum mobilen Menü. Von außen ist das nur sehr schwer zu beurteilen. Ich kenne aber den Fall, dass ein Plugin dieses Problem verursacht. Mein Vorschlag: Deaktivieren Sie mal nach und nach Ihre Plugins und schauen, ob sich das mobile Menü wieder öffnen lässt. Ich hatte das erst kürzlich wieder – hab aber leider nicht mehr im Kopf, welches Plugin der „Übelträter“ war.
Viele Grüße, Bettina Schwidder
Hat super funktioniert! Vielen Dank!
Hallo Manuel,
super, vielen lieben Dank.