Divi Sidebar anpassen
.et_pb_widget ul li /***Hintergrund der Schrifttitel der einzelnen Beiträge***/
{
background-color: #f4f4f4;
padding: 5px;
color: #000
}.widgettitle { /***Anzeige Widget-Titel farblich anpassen***/
border-bottom: solid 2px #2e74b5;
margin-bottom: 25px;
color: #2e74b5;
}
Eine Trennlinie zwischen den Widgets einfügen
#sidebar .et_pb_widget {
border-bottom: 1px solid #ddd;
padding-bottom: 10px;
margin-bottom: 10px; }
#sidebar .et_pb_widget:last-of-type {
border-bottom:0; }
Sie können mit diesem CSS-Snippets schnell und unkompliziert Trennlinien zwischen Ihre Widgets einfügen. Modifizieren Sie einfach die Höhe, Farbe und den Abstand der Linie nach Ihren Wünschen.
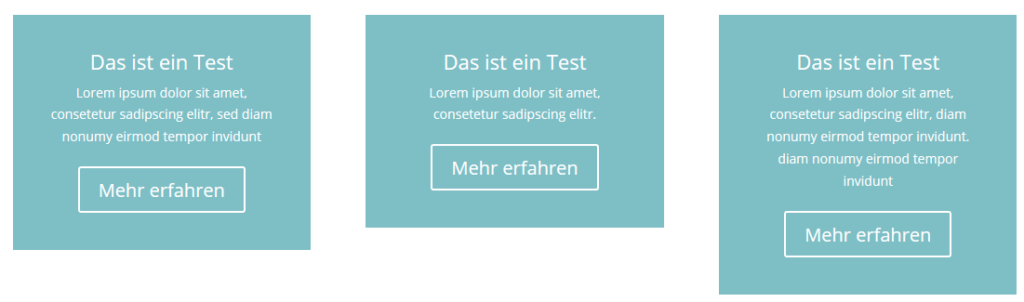
Höhe des Call to action einheitlich ausrichten

Um die Höhe gleichmäßig auszurichten, vergeben Sie dem Modul eine eigene CSS-Klasse, z. B. cta-hoehe:
Anschließend fügen Sie den folgenen CSS-Code für die Ausrichtung wie gewohnt in den Divi-Theme-Optionen ein:
.cta-hoehe .et_pb_promo_description { min-height: 180px !important; }
Variieren Sie die Höhe 180px entsprechend nach Ihren Anforderungen.
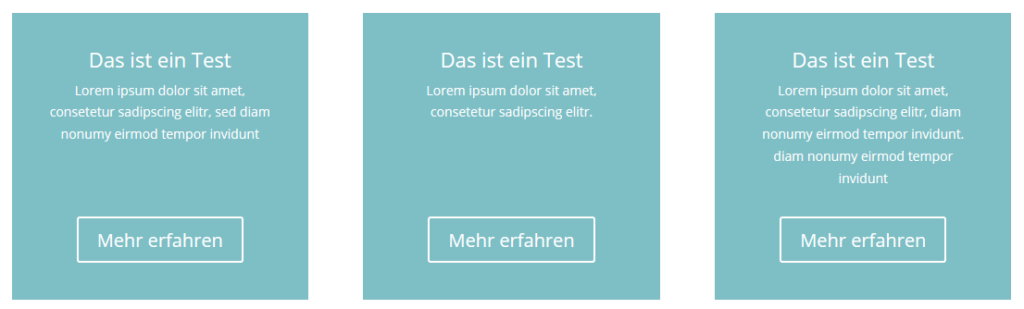
Im Ergebnis erhalten Sie die gleichmäßige Ausrichtung der Module:

Breite der Tabs gleichmäßig ausrichten
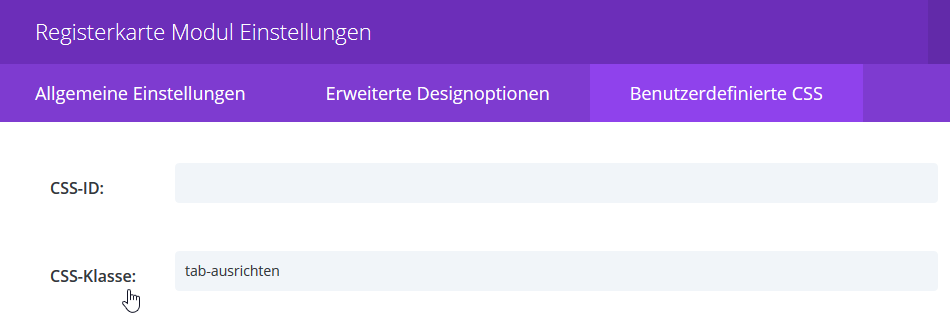
Um die Tabs gleichmäßig auszurichten, vergeben Sie dem Modul eine eigene CSS-Klasse, z. B. tab-ausrichten:
Anschließend fügen Sie den CSS-Code für die Ausrichtung wie gewohnt in den Divi-Theme-Optionen ein:
.tab-ausrichten .et_pb_tabs_controls li {
width: 20%; /*Ändern Sie die Breite entsprechend Ihrer Tabanzahl. 20% entsprechen 5 Tabs.*/
text-align: center;
}
@media screen and (max-width: 981px){
.tab-ausrichten .et_pb_tabs_controls li {
width: 100%;
text-align: center;
}
}
Im Ergebnis erhalten Sie die gleichmäßige Verteilung von 5 Tabs:

Anzeige des mobilen Menüs anpassen

Oft wird aber noch eine Einstellung „dazwischen“ gewünscht. Über diseen CSS-Code können Sie steuern, ab welcher Bildschirmbreite, das Menü von der normalen Ansicht auf die mobile Ansicht umschaltet:
@media only screen and (max-width: 1250px) and (min-width: 981px){
#et_mobile_nav_menu {display: block;}}
@media only screen and (max-width: 1250px) and (min-width: 981px){
#top-menu {display: none;}}
Ersetzen Sie den Wert „max-width: 1250px“ mit Ihrem Wunschwert, ab welcher Bildschirmauflösung das mobile Menü angezeigt werden soll.
Unteren Rahmen des Headers anpassen
#main-header {border-bottom: 10px solid #2ea3f2;}
#main-header {border: none;}
Standardmäßig ist dem Header ein sehr schmaler unterer Rahmen beigefügt. Mit diesem Snippet passen Sie diesen für Ihre Bedürfnisse individuell an. Varieren Sie 10px entsprechend Ihrer Vorstellung der Dicke sowie #2ea3f2 Ihrer Farbvorstellung.
Mit „border: none;“ blenden Sie den unteren Rahmen komplett aus.