Lassen Sie mit diesen einfachen Mitteln auch den Link im „Vollbreiten Slider“ (Fullwidth Slider) in einem eigenen Tab bzw. eigenen Fenster öffnen.
Schritt 1 – Fullwidth-Slider vorbereiten
Legen Sie dazu wie gewohnt Ihren Slider an.
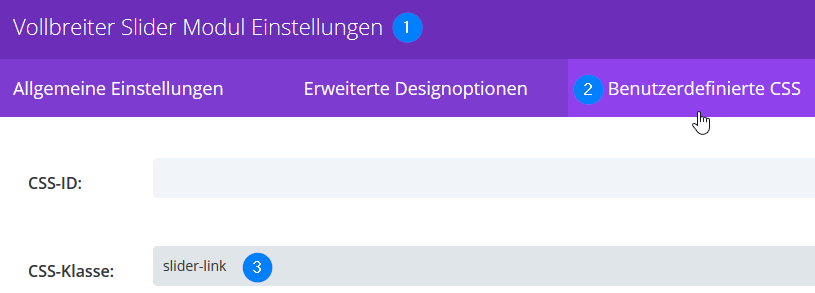
Gehen Sie dann in die allgemeinen Moduleinstellungen des Sliders (1) und
öffnen dann das Tab „Benutzerdefiniertes CSS“ (oder Custom CSS) (2).
Vergeben Sie für dieses Modul eine eigene CSS-Klasse (3) – den Namen können Sie selbst wählen.
Speichern Sie wie gewohnt am Ende Ihre Einstellungen.

Schritt 2: Funktion zum Öffnen einfügen
Definieren Sie jetzt die Funktion für die CSS-Klasse.
In diesem Fall ergänzen Sie jedoch kein CSS, sondern etwas Javascript im Head-Bereich Ihrer Seite.
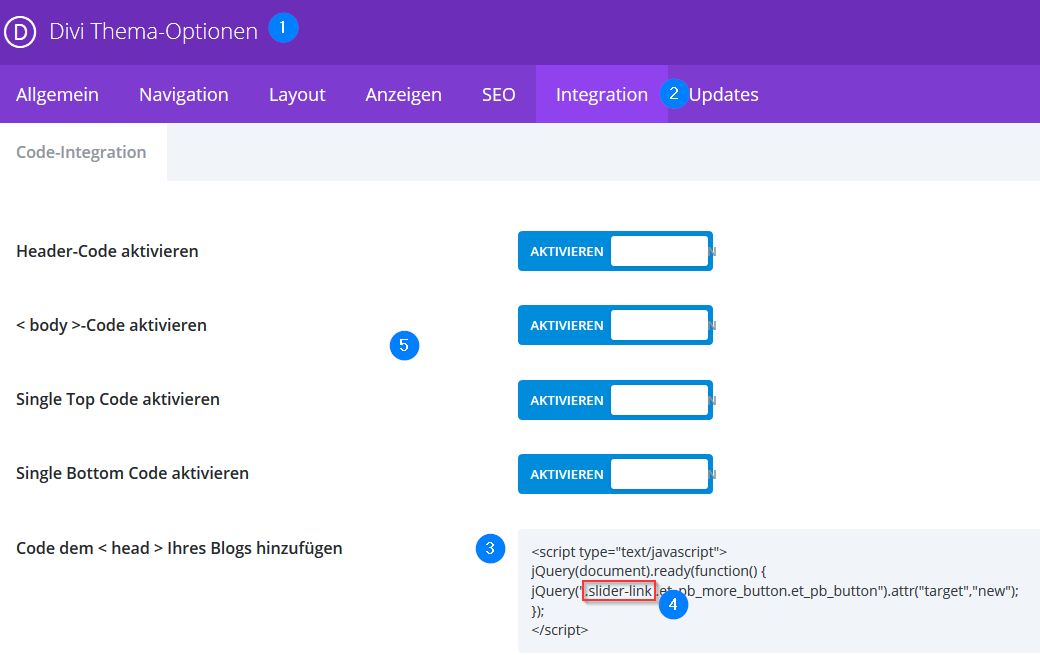
Gehen Sie dazu in die Divi-Theme-Optionen (1) und dort zu Integration (2).
Fügen Sie jetzt den folgenden Code in den Head-Bereich (3 – Code dem <head> Ihres Blogs hinzufügen):
<script type=“text/javascript“>
jQuery(document).ready(function() {
jQuery(„.slider-link .et_pb_more_button.et_pb_button“).attr(„target“,“new“);
});
</script>
Damit ganz spezifisch Ihr Slider angesprochen wird, fügen Sie hier jetzt Ihren zuvor vergebenen Wert der CSS-Klasse ein(4), in meinem Beispiel „.slider-link“ (der „.“ vor Ihrem Wert ist hierbei noch zu ergänzen).
Prüfen Sie zum Schluss noch einmal kurz, ob der Header-Code entsprechend aktiviert ist (5).
Speichern Sie auch hier alle Ihre Änderungen.
Achtung: Es kommt vor, dass beim Kopieren die Anführungszeichen etwas anders dargestellt werden und das Snippet deswegen nicht funktioniert. Sollte das bei Ihnen der Fall sein, fügen Sie die Anführungszeichen manuell ein.

Schritt 3: Testen Sie Ihren Slider
Gehen Sie nun zurück zu Ihrem Slider, öffnen Ihre Seite oder Ihren Beitrag und klicken Sie auf den Button in Ihrem Slider.
Der Link öffnet sich nun in einem neuen Fenster bzw. neuem Tab. Ein Beispiel finden Sie direkt darunter :)






Hallo, vielen Dank für den interessanten Tipp, den ich ausprobiert habe. Leider klappt es bei mir nicht. Ich habe folgendes (wie beschrieben) gemacht:
1 – Im Vollbreiten Slider Modul – Benutzerdifiniertes CSS unter CSS-Klasse slider-link eingegeben.
2 – Danach habe ich Ihren Code kopiert und bei Divi Thema-Optionen > Integration > Code dem Ihres Blogs hinzufügen …. eingefügt und gespeichert.
Der Test hat nicht funktioniert. Habe ich etwas vergessen oder falsch gemacht.
Ich setze auch zwei Slider-Bilder ein. Es soll aber, so wie bei Ihnen, nur ein Slider auf einer neuen Seite angezeigt werden.
Vielleicht können Sie mir einen Tipp geben – danke.
VG Peter Oltmanns
Hallo Herr Oltmanns,
hm, so aus der Ferne schwer zu sagen.
„Header-Code aktivieren“ ist bei Ihnen aktiviert, richig?
Können Sie mir mal den Link zur Seite schicken bzw. gerne auch 1-2 Screenshots per E-Mail.
Viele Grüße, Bettina Schwidder
Hallo Herr Oltmanns,
wie besprochen, es lag an den Anführungszeichen :)
Ich habe hier jetzt noch eine Info in meinen Artikel eingebaut.
Danke für den „Hinweis“ ;-)
Herzlich, Bettina Schwidder
Hallo Frau Schwidder,
jetzt klappt alles bestens. Herzlichen Dank für Ihre Hilfe bei der Lösung meines Problems … Sie sind unglaublich …. das ist ein Service …. danke.
Einen schönen Tag wünscht
Peter Oltmanns
Bilder: https://peter-oltmanns.de
Hallo,
ich habe leider das gleiche Problem.
Ich habe alles so gemacht wie beschrieben, aber es öffnet sich „nur“ im gleichen Fenster.
Viele Grüße
Ines Wenzel
Hallo Frau Wenzel,
haben Sie den Code kopiert und eingefügt? Wenn ja, dann bitte die Anführungszeichen rauslöschen und manuell wieder eintippen. Das wird beim Kopieren leider falsch übernommen – warum weiß ich leider nicht.
Wenn nicht, posten Sie gerne mal die Seite inkl. Code, damit ich es mir anschauen kann.
Herzliche Grüße, Bettina Schwidder
Hallo,
vielen Dank für das tolle Tutorial! Es hat sofort bei mir funktioniert. Nur eine kurze Frage noch: Ist es möglich, diese Funktion auf nur ein Slider-Bild zu begrenzen? Das bei mir folgende Sliderbild sollte sich im gleichen Fenster wieder öffnen.
Hallo Romina,
danke für dein Feedback und prima, dass es funktioniert. Leider habe ich auf die Schnelle noch keine Lösung, nur ein spezielles Sliderbild in einem neuen Fenster öffnen zu lassen. Sollte ich dazu noch etwas finden, sage ich Bescheid.
Lieben Gruß, Bettina