Finden Sie hier jetzt spannende und interessante CSS-Änderungen für Divi, die Sie garantiert von der Konkurrenz abheben. Nutzen Sie diese kleinen Snippets, um Ihrer Divi-Website eine ganz spezielle und einzigartige Note zu geben – IHRE!
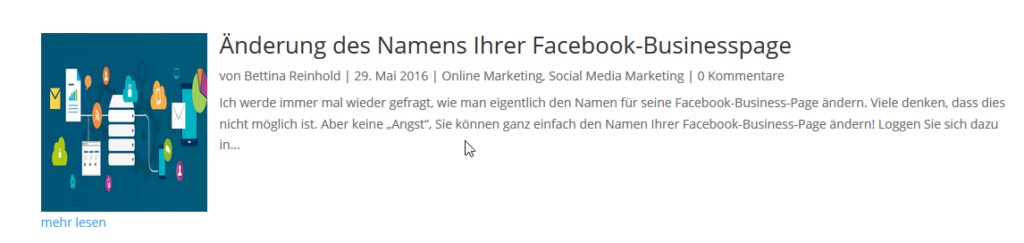
Beitragsbild links neben dem Text anzeigen
.et_pb_post a img {
height: 200px!important;
float: left;
width: 200px;
left: 0;
padding-right: 14px;}@media only screen and (max-width: 980px) {
.et_pb_post a img {
float:none;
width:200px;
height:200px;}}
Zeigen Sie Ihre Beitragsbild links neben dem Text an! Diese Funktion wird immer wieder angefragt, da Elegant Themes diese Anzeige bisher nicht standardmäßig in Ihrer Blogdarstellung zur Verfügung gestellt haben. Beachten Sie bitte, dass dieses Snippet nur für die Darstellung „Volle Breite“ gilt, nicht für „Gitter“. Ersetzen Sie width: und height: mit Ihrer gewünschten Bildgröße.
Zusatz
Dieses CSS-Snippet greift global für Ihre ganze Website. Deswegen kann es passieren, dass u. U. die Bilder des Gallery-Moduls verzerrt dargestellt werden.
Wenn Sie also dieses CSS-Snippet ausschließlich für Ihr Blog-Modul wünschen, vergeben Sie hierfür eine extra CSS-Klasse und weisen den CSS-Code explizit zu.
Die CSS-Klasse vergeben Sie direkt in Ihrem Blog-Modul. Gehen Sie dafür in Ihre Blog-Modul-Einstellungen (1) und dort in den Tab Erweitert (2). Unter CSS-Klasse (3) vergeben Sie jetzt Ihre individuelle CSS-Klasse, z. B. bildlinks.

Jetzt ersetzen Sie die gloable CSS-Klasse .et_pb_post mit Ihrer neu definierten Klasse:
.bildlinks a img {
height: 200px!important;
float: left;
width: 200px;
left: 0;
padding-right: 14px;}@media only screen and (max-width: 980px) {
.bildlinks a img {
float:none;
width:200px;
height:200px;}}
Damit wird nun der CSS-Code nur auf Ihr Blog-Modul angewendet.
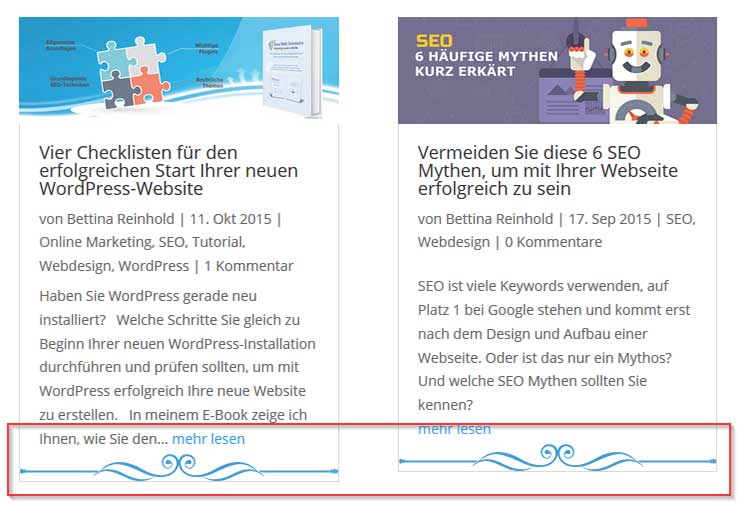
Eine Trennlinie zwischen einzelnen Beiträgen einfügen
.page article, .archive article, .search article {background: url(‚https://easy-web-solutions.de/wp-content/uploads/2016/06/1612059-CSS-Snippet-Beitrags-Trennlinie.png‘) no-repeat center bottom;}
.page .et_pb_post, .archive .et_pb_post, .search .et_pb_post {margin-bottom: 90px; padding-bottom: 30px;}
Wenn Sie etwas Ihr Layout auflockern bzw. mit netten Elementen versehen wollen, ist dieses Snippet genau richtig. Fügen Sie auf diese Weise Ihren Beiträgen auf der Blogseite (Standard, Archiv und Suche) eine individuelle Trennlinie bei. Ersetzen Sie hierbei die URL (kursiv markiert) mit Ihrer individuellen Bild-URL.
*Die URL muss mit einem Anführungsstrich oben, nicht wie angezeigt unten, angegeben werden. Leider wird das nicht korrekt dargestellt.
Einen Rahmen um das Blogbild beifügen
Rahmen im Masonary Blog-Layout entfernen
CTA-Button ohne runde Ecken
.et_pb_promo_button, .et_pb_newsletter_button, a.et_pb_more_button, .et_pb_pricing_table_button {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0;
}
Standardmäßig sind die CTA-Buttons (wie z. B. im Slider) mit runden Ecken. Wenn Sie dies nicht mögen, nutzen Sie dieses kleine Snippet und erhalten einen rechteckigen CTA-Button.
CTA-Button - Ecken mehr abrunden
.et_pb_promo_button, .et_pb_newsletter_button, a.et_pb_more_button, .et_pb_pricing_table_button {
border-radius: 25px;
}
Standardmäßig sind die CTA-Buttons (wie z. B. im Slider) mit leicht abgerundeten Ecken. Wenn Sie diese noch etwas mehr abrunden möchten, nutzen Sie dieses CSS-Snippet und geben für den border-radius Ihre gewünschte Rundung ein. Je höher der Pixel-Wert ist, desto runder wird die Ecke.
Ausblenden der Sidebar auf der Category-Seite
.archive #left-area {width: 100%; float: none; }
.archive #main-content .container:before, .archive #sidebar {display: none; }
Die Category- bzw. Archiv-Seiten werden bei WordPress standardmäßig selbst erstellt (abhängig vom verwendeten Theme), so auch bei Divi. Aktuell gibt es noch keine Einstellung, die Sidebar für speziell diese Seiten auszuschalten. Mit dem hier genannten CSS-Code haben Sie aber manuell die Möglichkeit, Ihre Kategorie- und Archiv-Seiten „fullwidth“ zu gestalten.
Featured Bilder in Projekten nicht abschneiden
function portfolio_size_h($height) {
return ‚9999‘;
}
add_filter( ‚et_pb_portfolio_image_height‘, ‚portfolio_size_h‘ );
function portfolio_size_w($width) {
return ‚9999‘;
}
add_filter( ‚et_pb_portfolio_image_width‘, ‚portfolio_size_w‘ );
Diese Code-Schnipsel fügen Sie in die Datei „functions.php“ ein. Ihre Projekt-Bilder werden nun nicht mehr abgeschnitten, sondern entsprechend Ihres Formates dargestellt.











Hallo,
interessante snippets. Suche einen code, um die Höhe des post-sliders zu begrenzen. Plugins für die Begrenzung der Zeichenzahl funktionieren nicht richtig, zumal auch die Überschriften unterschiedlich lang sind und höher als der Text sein sollen.
Ciao
weberausko
Hallo Stefan,
eine kurze Verständnisfrage: ist der Post-Slider bei dir unterschiedlich hoch oder dir generell zu hoch?
Hast du vielleicht einen Link, wo ich es mir mal anschauen kann? Schick mir den gerne auch per Mail.
Viele Grüße, Bettina
Hallo Betina,
vielleicht hast du einen kleinen Tipp für mich. Ich nutze bei meinem Blog http://goo.gl/woj5VV das Divi Kommentar-Modul. Leider erscheint beim Absenden des Kommentars ein Text, der einen Rechtsschreibfehler hat (statt Moderation steht Modertaion). Ich finde die Datei nicht, die diesen Text ausliefert. Ich war schon in der comments.php und auch in der Sprachdatei drin.
Viele Grüße
Lilija
Hallo liebe Lilija,
ich habe jetzt mal ein wenig gesucht :-) Das Theme enthält mehrere Sprachdateien. Schau mal hier: /wp-content/themes/Divi/includes/builder/languages/de_DE.po.
Dort ist der Fehler enthalten:
Ich habe den bei mir auch gleich korrigiert :-)
Liebe Grüße, Bettina
Hallo Bettina,
ich danke dir viiiiiiielmals. Es funktioniert. Ich habe mit der Suche schon Stunden verbracht :-/
Liebe Grüße
Lilija
PS: übrigens, bei den Kommentaren auf deiner Seite überlagert das Avatar-Bild ziemlich den Text. Ich musste deine Antwort herauskopieren, damit ich die komplett lesen konnte
Nachtrag: beim IE 11
Hallo Lilija,
sehr gerne und super, dass du es jetzt auch gleich gefunden hast :)
Danke dir auch für die Info wegen dem IE11. Hast du die Seite dafür auf dem Smartphone angeschaut oder ist die Überlagerung auch auf dem Desktop? Liebe Grüße, Bettina
Nur auf dem Desktop
Vielen Dank für den hilfreichen Beitrag „Einen Rahmen um das Blogbild beifügen“. Dies war genau das was ich gesucht habe!
Kurze Frage noch dazu: Ist es auch möglich das der „Mehr lesen“ Button nicht unter dem Bild steht sondern wieder hinter dem Test? Unter dem Bild geht der sehr unter :(
Gruß Monika
Hallo Monika,
danke für dein tolles Feedback!
Und probiere mal den folgenden Code zusätzlich:
.et_pb_posts a.more-link {
text-align: right;}
Damit wird „mehr lesen“ ganz nach rechts gesetzt.
Viele Grüße, Bettina
Danke, hat geklappt! Hast du möglicherweiße auch noch eine Idee wie ich die Beitragsbilder im Blogbeitrag kleiner und zentriert bekomme?
Gruß Moni
Hallo Moni,
probiere mal folgenden Code zum Verkleinern:
.single-post .et_post_meta_wrapper img {
max-width: 70%;
}
Ersetze „max-width: 70%“ mit deiner gewünschten Größe.
Mit dem Zentrieren ist das so eine Sache. Da habe ich noch keine Lösung gefunden.
Liebe Grüße, Bettina
Zum Snippet Beitragsbild links neben dem Text anzeigen, passiert bei mir dass dann bei Blogansichten mit Gitter die Bilder in nicht zumutbarer Höhe dargestellt werden und selbst Bilder in Beiträgen werden beeinflusst. Ich habe dann ein wenig mit % anstatt mit Px experimentiert, das beeinflusst die Gitteranzeigen weniger, aber hat Einfluss auf Bilder in Seiten und Beiträgen, aber da ich eigentlich kaum Kenntnisse kommen ich da nicht wirklich weiter.
Hallo Ulrich, ja – die Ansicht ist vorrangig nur für die Einstellung „Volle Breite“ gedacht. Du wills die Bilder somit auch in der Gitter-Ansicht links daneben? LG Bettina
das Problem ist wenn man das Snippet in Divi-Themeoption packt beeinflusst dass auch Gridlayouts die mann eventuell noch verwendet oder man muss für jede Vollbreiten Blogansicht ne Seite machen und das Snippet da reinpacken und darf die Standard WP-Blogansicht nicht verwenden
Ja, stimmt. Du könntest aber versuchen, es über die Post-ID nur einer speziellen Seite zuzuordnen, z. B.:
„.post-1099 .et_pb_post a img {…}“
‚1099‘ müsstest du dann mit deiner Post-ID ersetzen.
Achtung: manchmal ist es auch ‚.page-id‘
Ja danke werde ich ausprobieren
ich suche einen Codeschnipsel um dem fullside portfolio zu sagen, dass es 8 Bilder in 2 Reihen darstellen soll. :)
vielen Dank für die Hilfe
Hallo „Caze“ :)
eine Beschreibung würde hier den Rahmen sprengen. Aber schauen Sie mal hier, ob Ihnen der Beitrag von ET weiterhilft: https://www.elegantthemes.com/blog/divi-resources/changing-the-number-of-columns-in-the-divi-gallery-module
Viele Grüße, Bettina
Hat das Snippet „Beitragsbild links neben dem Text anzeigen“ negativen Enfluss auf das Galeriemodul? Die Bilder sind dann verzerrt.
Siehe http://entw.koeb-heusweiler.de/lesen-und-toepfern-auf-der-wiese
Hallo Herr Müller,
ja. Das Snippet gilt global und greift somit auch für andere Bildanzeigen.
Um die Anzeige nur für Ihr Blogmodul greifen zu lassen, vergeben Sie am besten eine CSS-Klasse und weisen den Befehl dieser zu.
Ich passe dazu auch noch meinen Beitrag an, da dies jetzt öfter angefragt wird.
Viele Grüße, Bettina Schwidder
Wie kann ich denn das Beitragsbild über eine CSS-Klasse ansprechen?
Schauen Sie noch einmal oben in die Beschreibung. Ich habe hier soeben einen Zusatz hinzugefügt.
Hallo Frau Schwidder,
hat funktioniert!!!
Vielen Dank
LG
Ulli
Hallo Ulli, super und danke für die Rückmeldung! Einen tollen Sonntag und lieben Gruß, Bettina
Hallo,
gibt es ein Snippet mit dem ich einstellen kann, dass die Webseite nach oben einen abstand von mindestens 50px hat ?
mfG
Hallo Herr Nagel, Sie meinen ganz oben am Rand, so dass das Menü diesen Abstand hat?
Liebe Bettina
Stundenlang gegoogelt und nichts gefunden, trau ich mich, Dich anzufragen: Hast Du mir einen Tip wie ich die Lightbox-Funktion der Galerie (Slider-Layout) deaktivieren kann?
Viele Grüsse aus Zürich
Barbara
Guten Morgen liebe Barbara,
toll, dass du dich traust :-)
Und dass du nichts so richtig gefunden hast, liegt daran, dass es mit Bordmitteln nicht einfach zu deaktiveren ist.
Aber es geht mit ein wenig CSS.
Gehe dazu im Modul auf das Tab „Erweitert“ und vergib die CSS-Klasse: lightbox-deaktivieren.
Und dann fügst du den folgenden CSS-Code bei Theme-Optionen –> Benutzerdefiniertes CSS ein:
.lightbox-deaktivieren a {
pointer-events: none;
}
.lightbox-deaktivieren .et_overlay {
display: none !important;
}
.et-pb-slider-arrows a {
pointer-events: auto !important;
}
Damit sollte die Lightbox-Funktion des Galerie-Modul deaktiviert werden :-)
Lieben Gruß
Bettina
Hallo,
Vielen Dank für den tollen Artikel!
Nach langer Suche habe ich nunendlich etwas gefunden, um in der vollbreiten Blogansicht die Thumbnails linksbündig anzuzeigen.
Ich habe, wie oben beschrieben eine neue CSS-Klasse angelegt, die ich entsprechend zugewiesen habe
Ich habe die Bildgröße etwas angepasst, damit die Bilder nicht verzerrt wirken, das passt aber :)
Funktioniert perfekt, allerdings wird mir seitdem der „mehr lesen“ Link unterhalb des Bildes angezeigt, obwohl rechts vom bild noch ausreichend Platz wäre
Gibt es dafür möglicherweise eine Lösung, damit der Link wieder unterhalb der Beschreibung auftaucht?
mfg
Leo
Hallo Leo,
danke für dein tolles Feedback. Freut mich immer sehr, wenn es (noch) hilft – wo doch Divi inzwischen so funktional geworden ist :)
Du kannst es mal damit versuchen, das „mehr lesen“ rechtsbündig anzeigen zu lassen:
.et_pb_posts a.more-link {
float: right;
}
Schau mal, ob das geht. Damit sollte es rechtsbündig angeordnet werden.
Viele Grüße, Bettina
Hallo Bettina,
Vielen vielen Dank für die schnelle Hilfe!
Das war exakt, wonach ich gesucht habe :)
mfg
Leo
Prima und super gerne. Und danke, dass du mir kurz Bescheid gibst!
Lieben Gruß
Bettina
Hallo Bettina,
da du scheinbar ein Profi in diesem Bereich bin, hoffe ich, du kannst mir vielleicht auch bei folgendem helfen:
ich versuche, eine Weiterleitung zu ändern und finde keine Möglichkeit dazu, obwohl ich jetzt schon seit mindestens einer Stunde suche.
Ich habe in der Kommentarfunktion eingestellt, dass nur eingeloggte Mitglieder kommentieren dürfen, das funktioniert auch super.
Allerdings wird für nicht-eingeloggte Besucher angezeigt, dass sie sich anmelden müssen, wobei das Wort anmelden eine href ist. Soweit eigentlich genau das, was es machen soll. Allerdings wird auf den wp-admin-login verlinkt und ich würde gerne auf meine manuell erstellte Login-Seite verlinken.
Ich hbae schon versucht etwas in Custom-CSS einzufügen, as funktioniert jedoch nicht (meine CSS-Kentnisse sind leider mit rudimentär schon sehr euphemistisch beschrieben)
außerdem habe ich in den Theme-Optionen gesucht und gesucht, ob ich finde, wo der entsprechende Link hinterlegt ist, finde aber absolut nichts dazu.
Diesen Code habe ich versucht entsprechend abgeändert in die Custom-CSS einzufügen, dabei wird mir jedoch nur angezeigt, dass CSS-markup nicht erlaubt sei
https://wordpress.stackexchange.com/questions/170490/how-to-change-you-must-be-logged-in-to-post-a-comment
Hallo Leo,
ja, ich kenne mich ganz gut aus *lach*.Also, Redirections machst du nicht per CSS – das ist nur für Layoutcode. Was im Artikel beschrieben wird, ist ein PHP-Code und den musst du in der in der functions.php einfügen (bitte im Child-Thema, da es sonst bei einem Update überschrieben wird).
Ansonsten kannst du für Redirections aber auch ein Plugin nehmen und dort die Umleitung eintragen. Ist deutlich einfacher. Such mal im Repository nach „Redirections“. Das funktioniert super.
Den Link findest du auch nirgends in den Options. Das ist WordPress-Core und ist in den PHP-Dateien eingebaut.
Viele Grüße, Bettina
Hallo Bettina,
noch einmal vielen, vielen Dank.
Es hat genauso funktioniert :)
Ich habe auf das Plugin verzichtet, um die Anzahl der aktiven Plugins nicht allzu unübersichtlich werden zu lassen.
PHP im Child Theme eingefügt, den Text bzw. die Verlinkung angepasst und alles läuft so, wie es soll :))
Und als Bonus weiß ich jetzt, wie ich solche Änderungen via PHP vornehmen kann und wo ich das überschreiben kann :)
Tausend Dank und einen wunderschönen Tag wünsche ich dir :)
Leo
Sehr gerne und super, dass du es so umgesetzt hast!
Danke auch für dein wirklich tolles Feedback.
Dir auch einen wunderschönen und sonnigen Tag,
Bettina
Hallo,
auch ich traue mich jetzt mal. Leider werden bei Divi ja die Beitragsbilder von Blogposts beschnitten. Ich dachte schon ich wäre mit Ihrem Code-Schnipsel
function portfolio_size_h($height) {
return ‘9999’;
}
add_filter( ‘et_pb_portfolio_image_height’, ‘portfolio_size_h’ );
function portfolio_size_w($width) {
return ‘9999’;
}
add_filter( ‘et_pb_portfolio_image_width’, ‘portfolio_size_w’ );
auf dem richtigen Weg. Jedoch bekomme ich damit Fehler angezeigt und die größe der bilder ändert sich nicht.
Kann es sein das dieser Code in der aktuellen Version von Divi nicht mehr funktioniert?
Ich kann Ihren Code gerne noch einmal per Plugin auf meiner Seite einrichten. Die Fehler erscheinen sowohl im Front- wie Backend.
Mit freundlichen Grüßen
Markus Fröndhoff
Hallo Herr Fröndhoff,
vielen Dank für Ihre Nachricht.
Ja, es kann gut sein, dass der Code mit der aktuellen Divi-Version nicht mehr funktioniert.
Ich teste die Codes leider nicht mit jeder Version durch. Ich muss mal schauen, ob ich eine Aktualisierung finde.
Sind Sie bei Elegant Themes regulärer Kunde? Wenn ja, könnten Sie die Frage mal den Entwicklern im Forum stellen. Da kommt normalerweise recht schnell eine gute Antwort.
Herzliche Grüße
Bettina Schwidder
Hallo, zum Thema: Beitragsbild links neben dem Text anzeigen.
Geht dies auch im Blogmodul wenn man sich Beiträge nach Monaten oder Kategorien anzeigen lässst oder ensprechende Suchbegriffe sucht?
Vielen Dank.
Hallo Benjamin, entschuldige die späte Rückmeldung.
Ja, das geht – indem du über CSS jeweils das Category- bzw. Archive-Layout ansprichst.
Schau mal hier Da ist es sehr gut beschrieben.
Viele Grüße, Bettina
Hallo,
ich bin auf der Suche nach einem kleinen CSS Schnipsel um den Hintergrund des Blog-Modul einfärben zu können. Habe schon mehrere probiert aber irgendwie funktioniert das nicht.
https://isfh.boom-online-marketing.de/termine/
Die ersten Post habe ich schon überarbeitet und der Hintergrund ist weiss, wohingegen die älteren Einträge (müssen noch bearbeitet werden) den richtigen Farbton haben.
Vielen Dank für Deine Hilfe
Hallo Cahtarina,
kannst du mir mal ein Beispiel verlinken, wo der Hintergrund passt? Und verstehe ich richtig: Du willst den Hintergrund im einzelnen Blog-Post einfärben, richtig? Soll alles eingefärbt werden oder nur der Bereich analog der eigentlichen Blogübersicht?
Viele Grüße, Bettina