Erstellung eines Vier-Spalten-Grid-Template – Grid Layouts. Inzwischen finden Sie fast kein Template mehr ohne ein Grid Layout. Ob zwei, drei oder mehr Spalten – Grid Layouts gehören heute zu jedem guten Template dazu.
Am meisten werden dies – natürlich – für Photo-Themes verwendet. Wo macht es auch mehr Sinn, als seine Photos auf diesem Weg zu präsentieren?
Grapher Press hat hierzu ein kurzes, aber sehr gute Tutorial veröffentlicht, wie Sie ganz einfach ein Vier-Spalten-Grid erstellen und welches Sie dann ganz einfach Ihrem Themes hinzufügen können.
Mit nur wenigen Schritten können Sie ihr schon vorhandenes Theme um diese großartige Design-Möglichkeit erweitern.
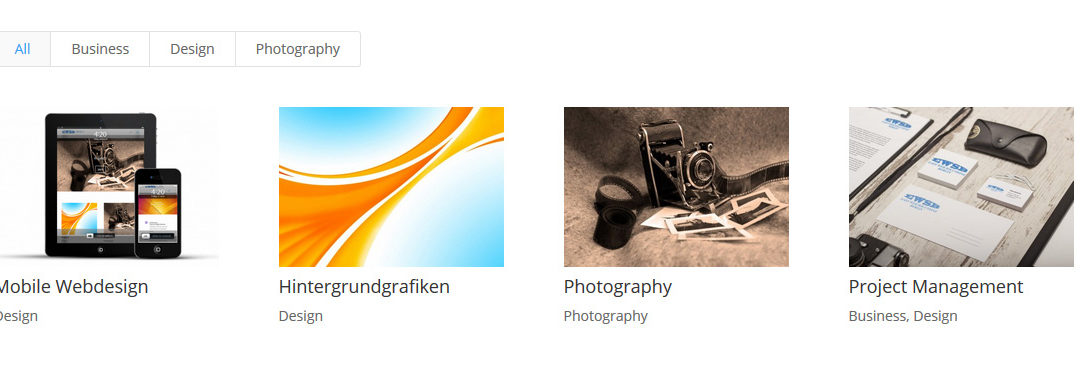
Das Ergebnis dieses Tutorials sind dann so aus (aus dem Artikel von Grapher Press):

Nehmen wir an, Ihr HTML-Code sieht so aus:
<div class="columns"> <div class="column"></div> <div class="column"></div> <div class="column"></div> <div class="column"></div> </div>
Dann könnte Ihr CSS für das Vier-Spalten-Grid, welchen Sie Ihrem Stylesheet hinzufügen müssten, so aussehen:
.column {
float: left;
margin: 0 2.5% 1em 0;
width: 22.5%; }
.column:nth-child(4n) {
margin-right: 0; }
.column:nth-child(4n+1) {
clear: left; }In diesem Fall werden sogenannten Pseudo-CSS-Klassen verwendet. Pseudo-Klassen erlauben uns einen spezifischen CSS-Selektor anzusprechen. Im diesem Beispiel wird eine Pseudo-Klasse verwendet, um die vierte Spalte zu kontrollieren (.column:nth-child(4n)). Hierbei wird der rechte Abstand (right margin) entfernt und um für die erste, fünfte, neunte Spalte (.column:nth-child(4n+1)) die Eigentschaft „clear left“ zu etablieren. Auf diesem Weg werden die Spalten entsprechend an ihrem Platz gehalten, so dass es keinen Seitenüberlauf gibt.
Mehr über Pseudo-Klassen finden Sie in diesem CSS Tricks Artikel (in Englisch). An dieser Stelle sei noch darauf hingewiesen, dass Pseudo-Klassen nur in modernen Browsern arbeiten. Leider werden diese bei IE Version <9 nicht umgesetzt.
Wenn Sie lieber fünf Spalten bevorzugen?! Ganz einfach – Ersetzen Sie einfach 4n mit 5n. Ändern Sie dann .columns margin auf margin 0 2% 1 em 0; und width: 18%;. Fertig.
Den ganzen Artikel sowie ein Beispiel für ein Grid Page Template finden Sie hier: Create Four Column Grid Template